
Author:
- Will
- August 28, 2018
Made with:
- HTML (Pug) / CSS (SCSS) / JS
About the code:
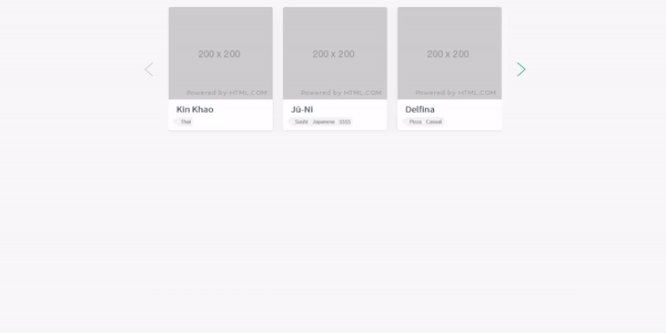
This is simple multi-item card carousel created in Vue. It was fun thinking about how this should be viewed from the perspective of a component. It basically takes a window size and increases/decreases the pagination window on each click, which updates a style which translates the images. Values are hardcoded for demonstration but it could be made generic via props.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: No
Dependencies: vue.js
Download Demo and Code