
Author:
- Marius Reimer
- January 7, 2021
Made with:
- JS
About the code:
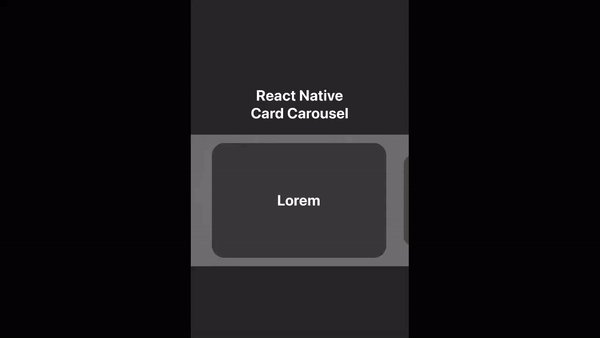
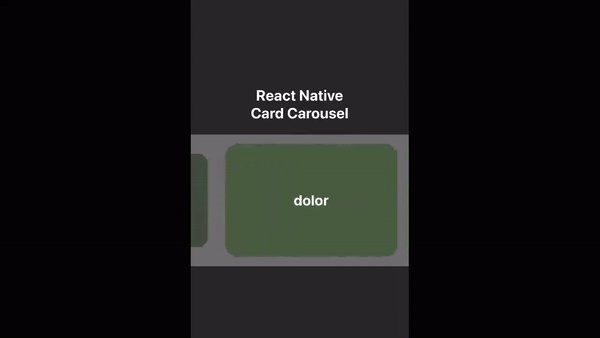
This is a nice and simple card carousel that allows you to display data in a horizontal swipe view, in the form of cards. Each card has a specific snap position that the user may scroll to, instead of having a free scrolling. This should give a better experience in case the user has to choose between different categories for example.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: Yes
Dependencies: –
Tutorial Demo and Code