
Author:
- Andrew Spencer
- March 4, 2019
Made with:
- HTML / CSS (SCSS)
About the code:
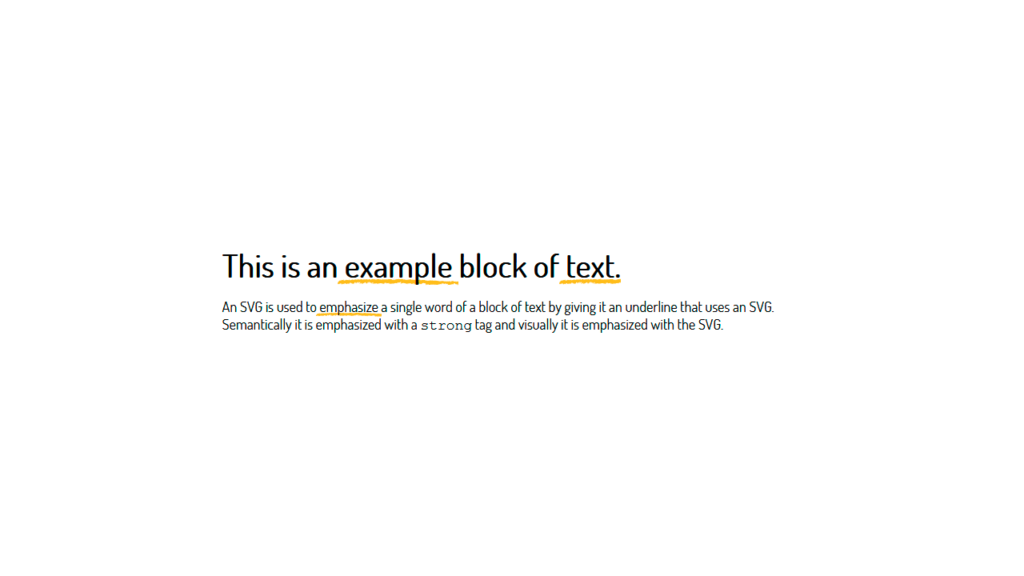
This is an amazing Text Effect that uses SVG to highlight a single word within a block of text. The size of the SVG will flex to fit the word and a tag is used to handle semantics.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: Yes
Dependencies: –
Download Demo and Code