
Author:
- Buddy Reno
- September 12, 2017
Made with:
- HTML
- CSS/SCSS
About the code:
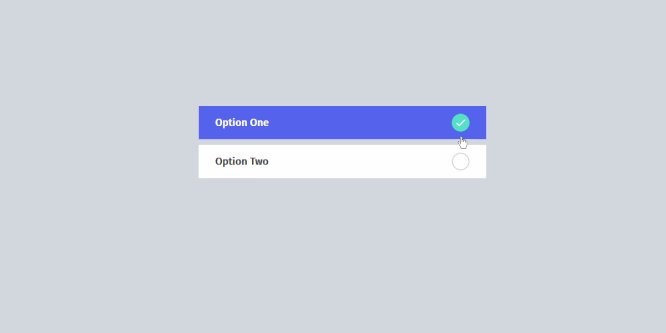
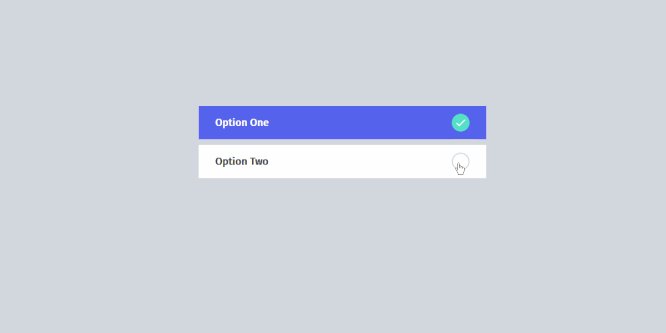
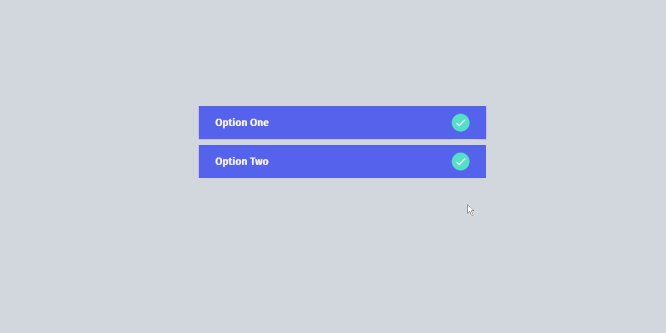
This is a nice and simple trick to this is placing the label after the checkbox. That way you can use the :checked state to toggle the different pseudo elements on the label. No javascript necessary. To make the background animation work, you’ll need a tiny bit of magic. The label:before element is a small 10×10 circle. We animate the scale of it instead of the size so that we can keep the proportion of the circle and make it look like it “fills out” the bar. The max width of the form is set to 550px. The :before element animates by using scale3d (for hardware acceleration) by 56 times. 56 * 10 === 560. This allows the circle to fill out the bar by going slightly outside the bounds of the input group container.