
Author:
- Alex O’Neal
- October 28, 2018
Made with:
- HTML / CSS
About the code:
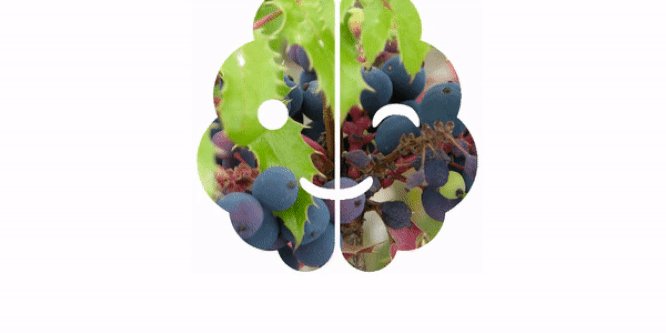
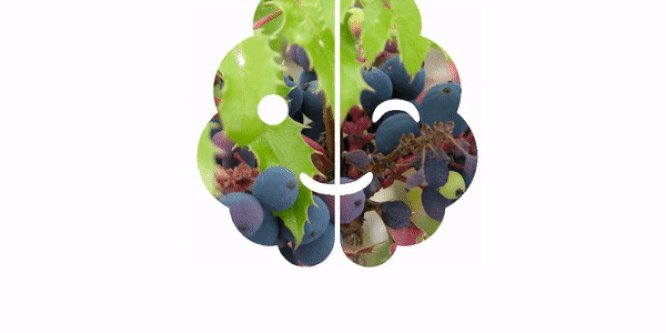
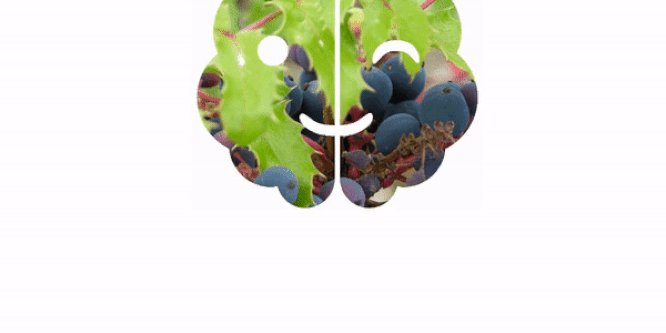
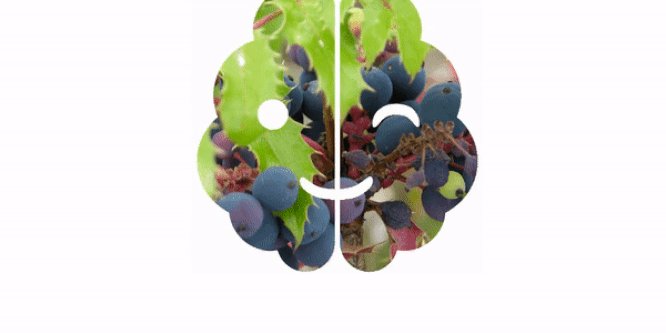
This is an amazing Parallax Effect which works on desktop/laptop, but not on mobile. Just make an SVG cutout of the same background color as your background. Then make a parallax background with CSS. Use the same proportions as your SVG. Place an img of your SVG inside the HTML for your parallax div. Finally align and size parallax background as you like. Don’t forget to make things responsive!
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: Yes
Dependencies: –
Download Demo and Code