
Author:
- Adrian Payne
- November 2, 2018
Made with:
- HTML / CSS (SCSS) / JavaScript (Babel)
About the code:
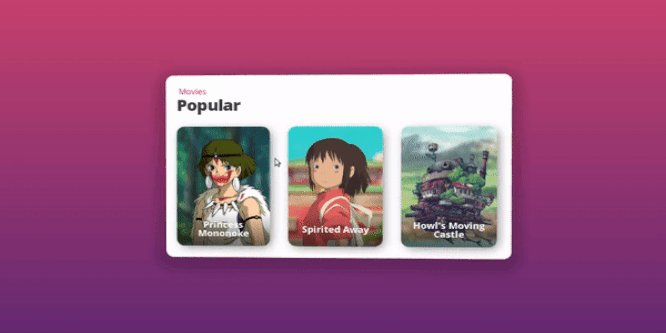
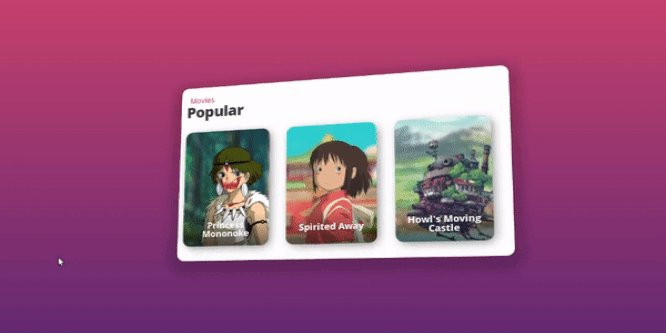
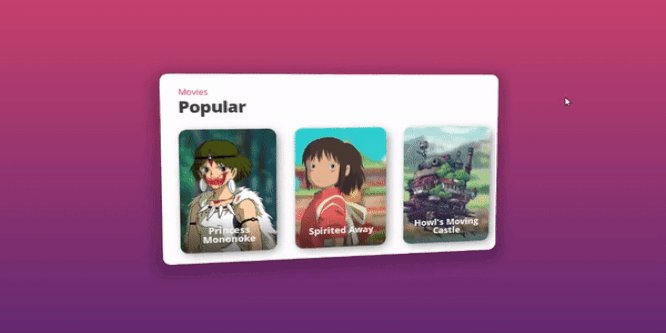
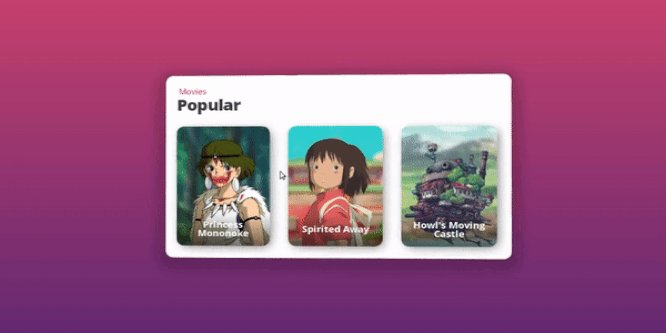
This is a beautiful Parallax Effect with CSS translate and rotate transforms based on mousemove (sorry mobile users) to simulate some z-axis depth on the card and individual movie characters.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: Yes
Dependencies: –
Download Demo and Code