
Author:
- Karen Menezes
- May 7, 2015
Made with:
- HTML / CSS
About the code:
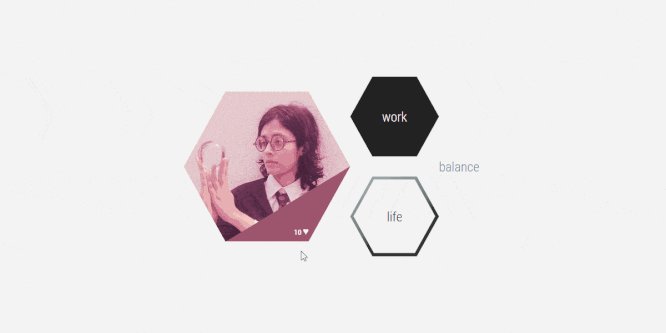
This is a simple example of how clipping paths can create beautiful geometric shapes. It is a part of a demo for a Smashing Magazine article published in May 2015 titled “Creating Responsive Shapes With Clip-Path And Breaking Out Of The Box”.
Compatible browsers: Chrome, Firefox, Opera, Safari
Dependencies: –
Download Demo and Code