
Author:
- George W. Park
- December 21, 2017
Made with:
- HTML / CSS
About the code:
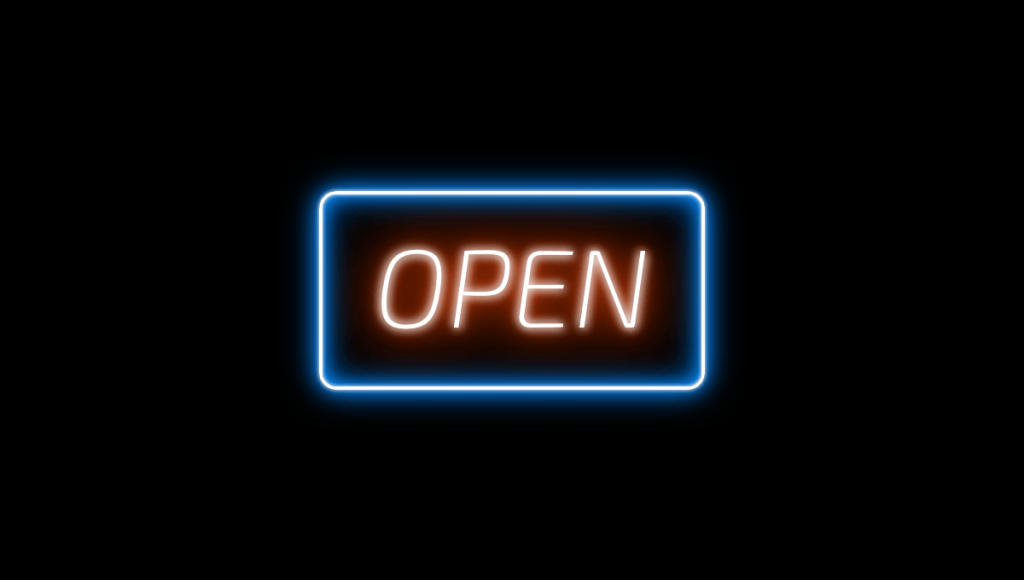
This is an amazing pen that shows how the CSS text-shadow and box-shadow properties can be animated to create a flickering neon sign effect. Neon text and border color can be individually changed by updating their respective CSS variables.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Dependencies: –
Download Demo and Code