
Author:
- Abubaker Saeed
- May 22, 2020
Made with:
- HTML / CSS
About the code:
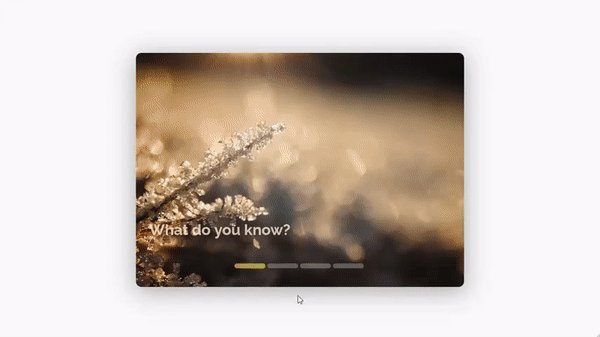
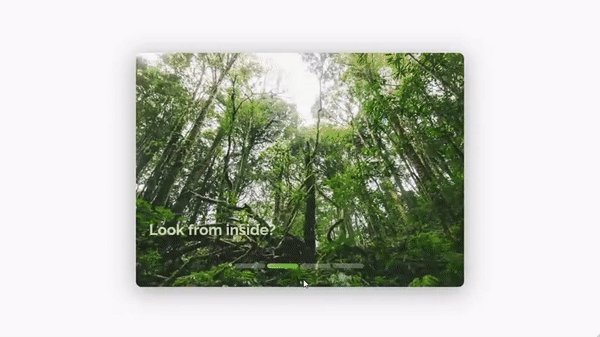
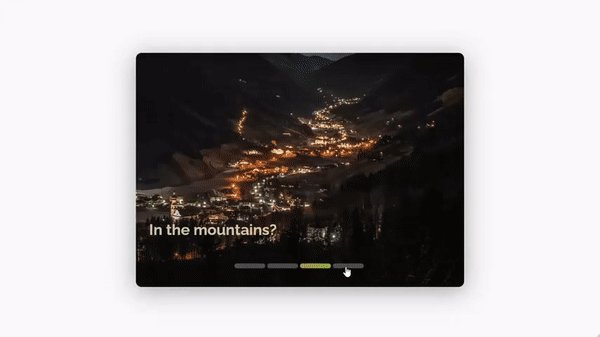
This is a nice and cool Carousel/Slider created with proper sliding between slides. In this one CSS selectors and little hack/tricks have been used to archive proper sliding effect between slides, the old one would be something like this when you change the slide: the 1st one goes backward(left) and the 2nd one comes forward(center) and if you change it to 3rd… the 2nd one goes backward(left) and the 3rd one comes forward(center) and so on… It makes sliding weird and most of the times we’ve to use JavaScript to archive proper sliding, by experimenting we have been able to archive proper sliding effect with CSS only.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: No
Dependencies: –
Download Demo and Code