
Author:
- Ondrej
- May 9, 2019
Made with:
- HTML / CSS / JS
About the code:
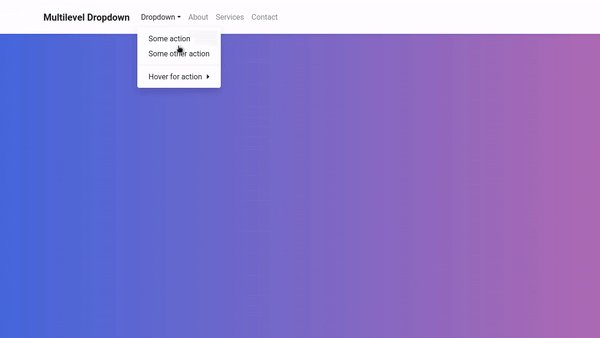
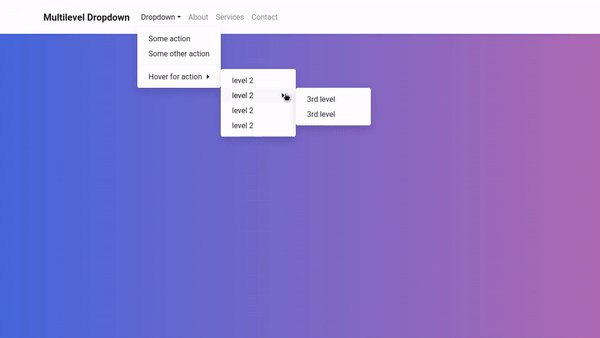
This is an amazing Animation in which the first level is built by the default Bootstrap’s dropdown menu. The next levels are structurally similar to the first level, but they’re wrapped into .dropdown-submneu class instead of .dropdown. In the subsequent levels, We position the .dropdown-menu using CSS to achieve the desired location.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: Yes
Dependencies: font-awesome.css, jquery.js
Bootstrap version: 4.3.1
Demo and Code