
Author:
- George W. Park
- January 26, 2018
Made with:
- HTML / CSS
About the code:
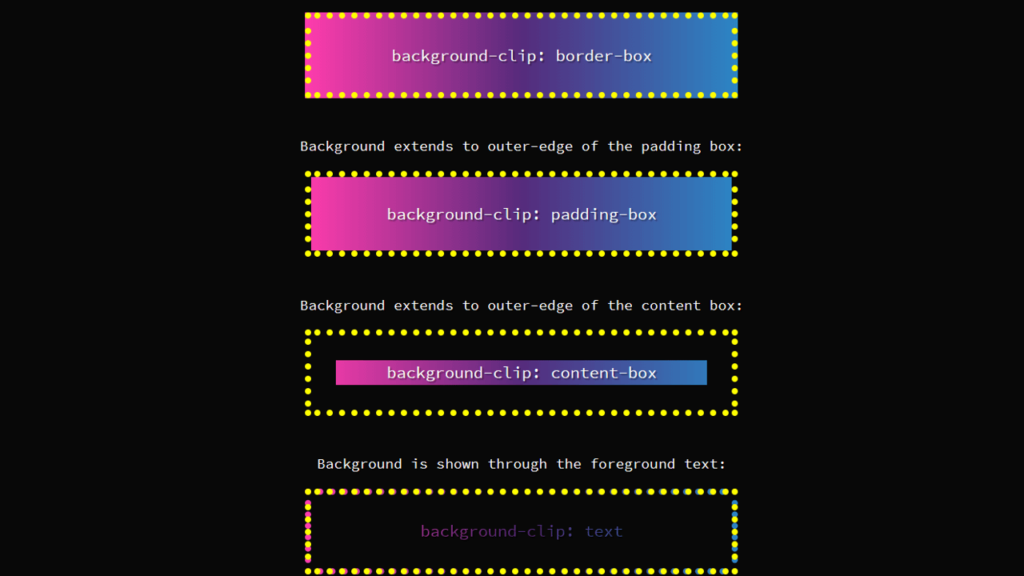
This is a nice and cool example that shows how the CSS background-clip property can be used to define how an element’s background is applied within the element’s box.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: Yes
Dependencies: –
Download Demo and Code