
Made with:
- HTML / CSS (SCSS) / JS (Babel)
About the code:
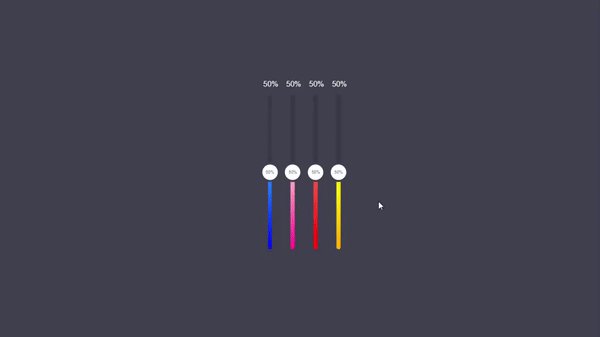
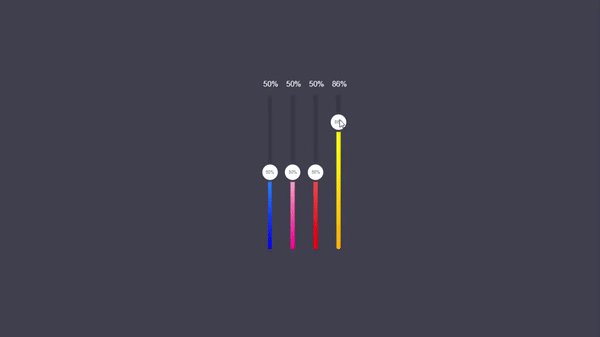
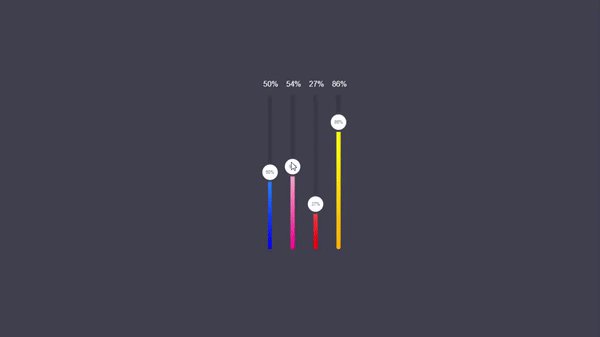
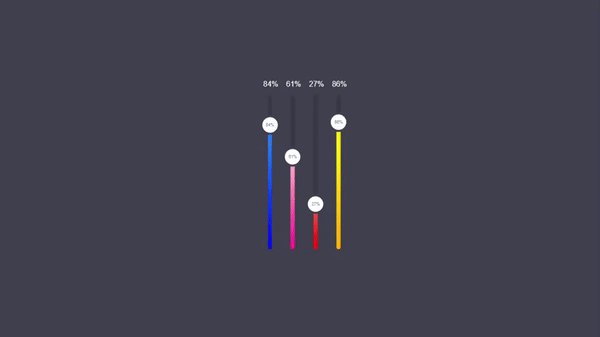
This is a nice and simple vertical cross-browser which is supported by input range html elements, no library dependency, no transform rotate.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: Yes
Dependencies: –
Download Demo and Code