
Author:
- Marwan Zibaoui
- February 15, 2020
Made with:
- HTML / CSS
About the code:
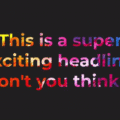
This is a simple and fancy animated underline created using text clipping. The text uses background-clip: text and a linear-gradient background to be bi-color. We get around animating the gradient by animating the background-position instead. We have to use a wrapper element for having the underline highlight under the text since the text color is already the background!
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: Yes
Dependencies: –
Download Demo and Code