
Author:
- eightarmshq
- September 17, 2019
Made with:
- HTML / CSS (SCSS)
About the code:
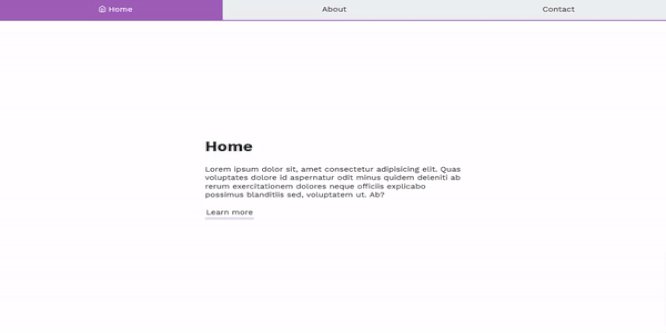
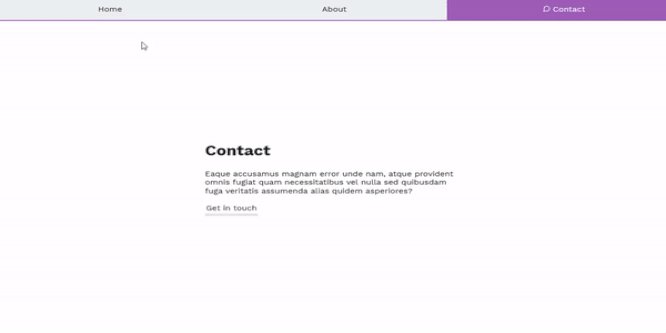
This is a simple CSS Tab in which the + selector selects the next adjacent element. Historically this has been cool for styling labels. With CSS grid, an element can be next to another in markup, but somewhere totally different in display. This pen uses a simple input[type="radio"]:checked selector combined with a lot of +‘s to style different pages of an imaginary microsite.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: Yes
Dependencies: –
Download Demo and Code