
Author:
- Nicolas Bevacqua
- October 18, 2013
Made with:
- HTML (Pug) / CSS (Stylus)
About the code:
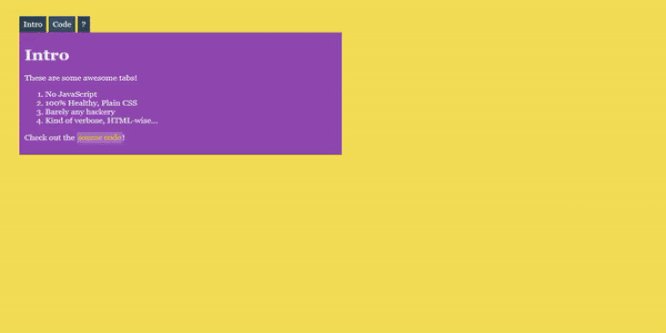
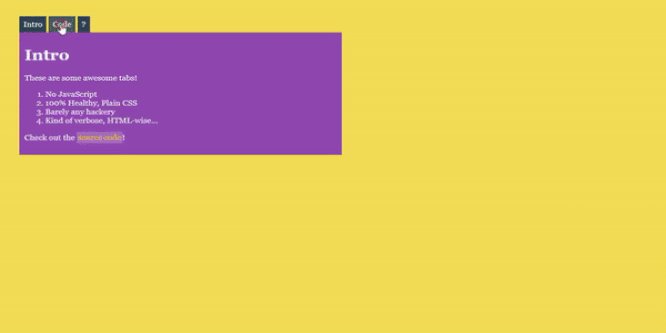
This is an amazing and simple CSS Tabs Animation. Clicking on the labels is effectively the same as clicking on the input boxes. The radio inputs are hidden with CSS. When a radio is selected, their curious tab content neighbors show up. That’s it! The only drawback is you won’t be able to style the selected tab without resorting to some JS, but that shouldn’t be a very big deal.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: Yes
Dependencies: –
Download Demo and Code