
Author:
- Joost Kiens
- July 12, 2017
Made with:
- HTML
- CSS/PostCSS
- JavaScript/Babel (snap.svg.js)
About the code:
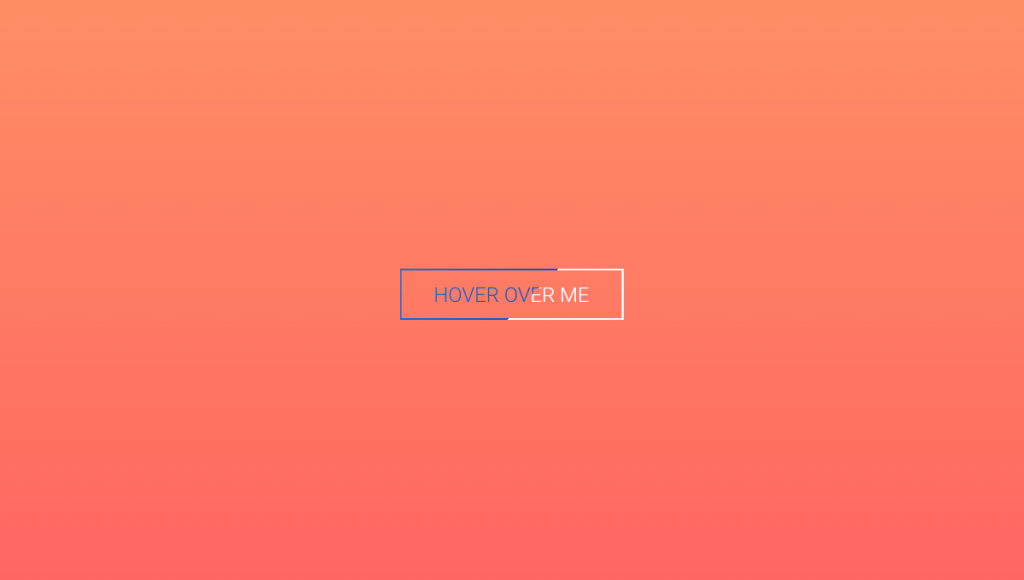
This is a Simple button hover effect created by replacing the text in a button with an svg element which mimics the button in order to create an effect which can not (easily?) be done with CSS.
Download Demo and Code