
Made with:
- HTML / CSS (SCSS) / JavaScript (Babel.js)
About the code:
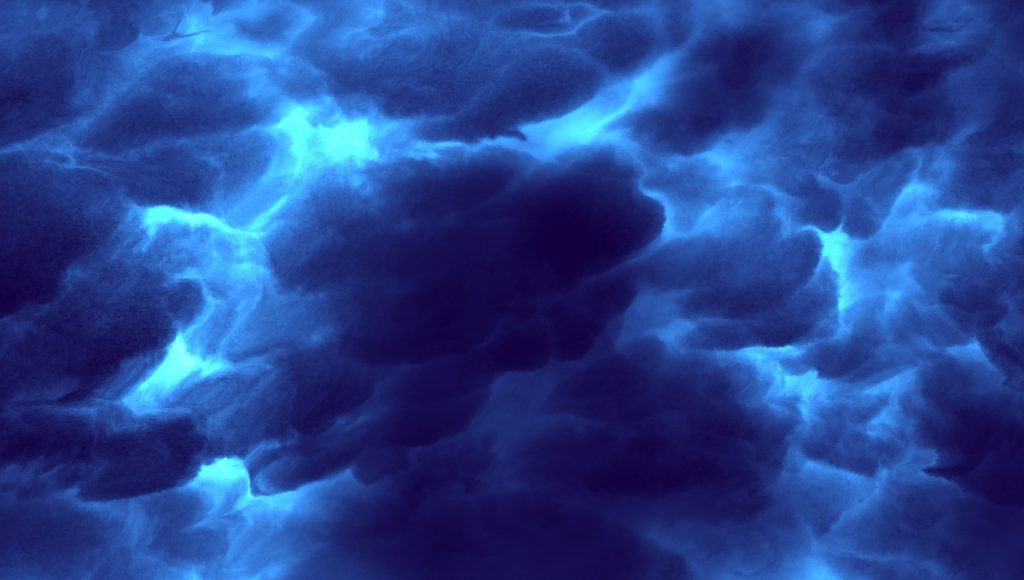
This is an amazing Three JS Example in which most of the stuff is just bootstrapping. Essentially it’s just setting ThreeJS up so that it renders a flat surface upon which to draw the shader. The only thing to see here really is the uniforms sent to the shader. Apart from that all of the magic happens in the HTML view under the fragment shader.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Dependencies: ccapture.js
Download Demo and Code