
Author:
- Andy Bell
- October 26, 2018
Made with:
- HTML / CSS (SCSS)
About the code:
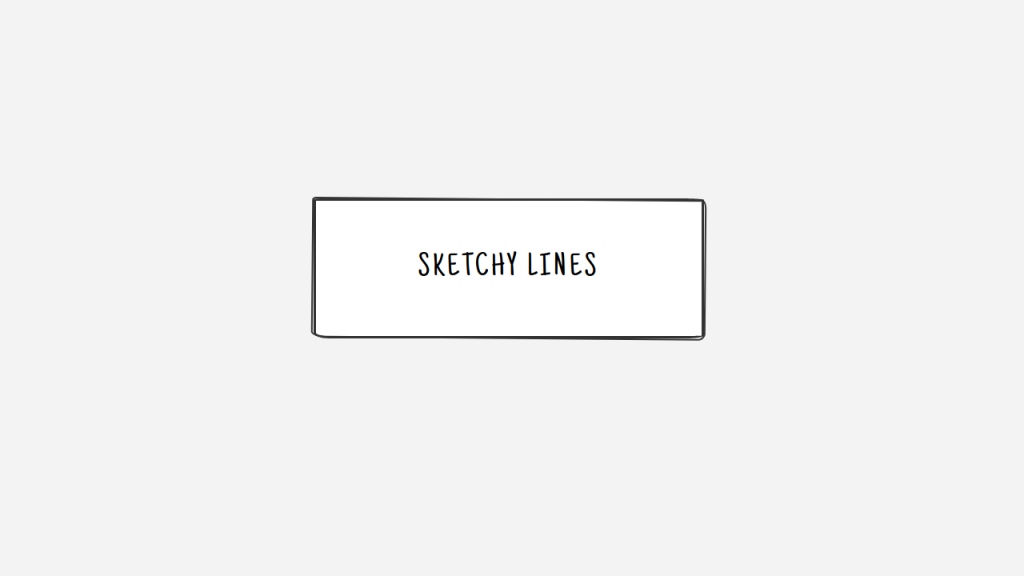
This is a nice and simple Border Example created in HTML and CSS. Using 8 border-radius values can be pretty dope. This example shows how using it on the element and its ::beforepseudo element can create a sketchy look and feel.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Dependencies: –
Download Demo and Code