
About the plugin:
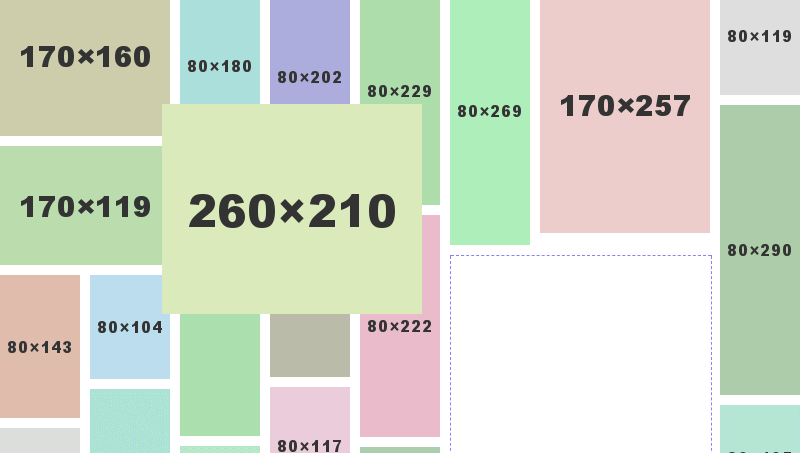
This is an amazing and awesome dynamic grid system created with drag and drop functionality.
Features:
- Drag and Drop: Rearrange items within a container or even drag items between multiple Shapeshift enabled containers. Dragging elements around will physically change their index position within their parent container. When a page reloads, as long as the child elements are placed in the correct order then the grid will look exactly the same
- Works on Touch Devices: Shapeshift uses jQuery UI Draggable/Droppable for help with the drag and drop system. Luckily there is already a plugin called jQuery Touch Punch which provides touch support for jQuery UI D/D. It can be found in the vendor folder
- Multiwidth Elements: A new feature in 2.0 is the ability to add elements that can span across multiple columns as long as their width is correctly set through CSS
- Responsive Grid: Enabled by default, Shapeshift will listen for window resize events and arrange the elements within it according to the space provided by their parent container