
Author:
- Stacy
- May 16, 2017
Made with:
- HTML / CSS (SCSS)
About the code:
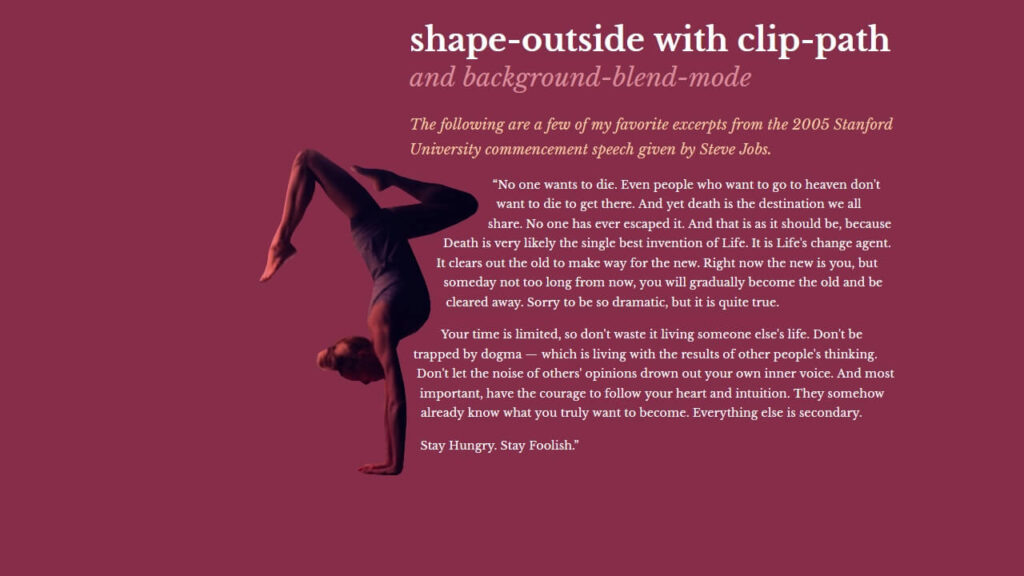
This is a nice and cool Example created using shape-outside you can wrap text around a shape, but adding clip-path allows for the shape to be cut out from the whole.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: Yes
Dependencies: –
Download Demo and Code