
Author:
- Gabi
- October 14, 2016
Made with:
- HTML / CSS / JS
About the code:
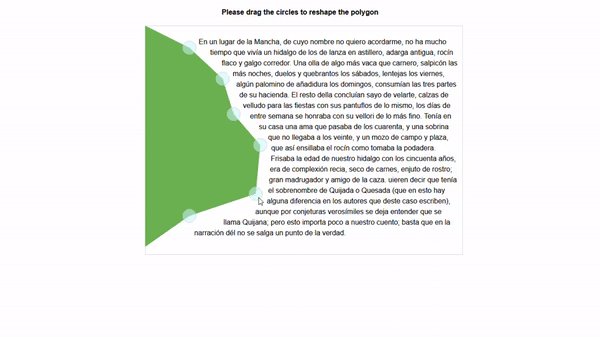
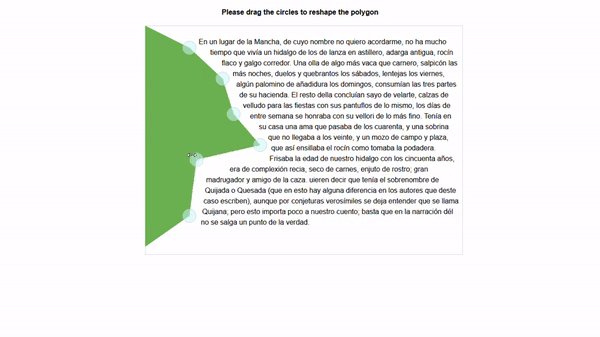
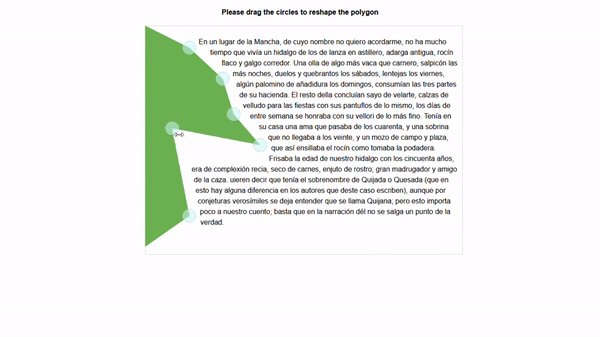
This is a nice and simple shape-outside example created using HTML, CSS and JS. Please drag the circles to reshape the polygon.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: No
Dependencies: –
Download Demo and Code