
Author:
- Mike
- June 27, 2018
Made with:
- HTML / CSS (SCSS)
About the code:
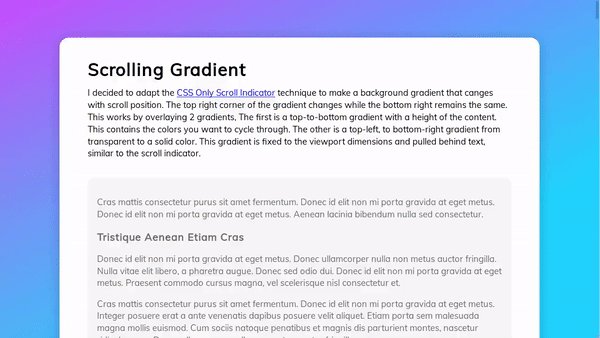
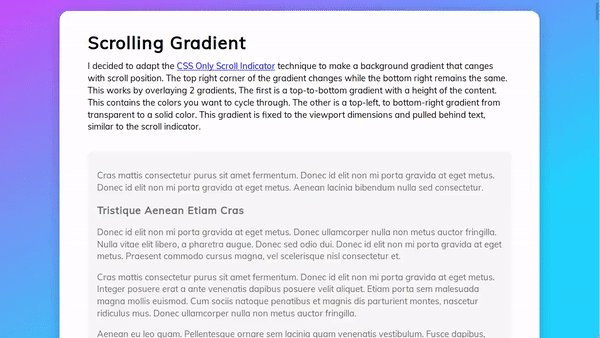
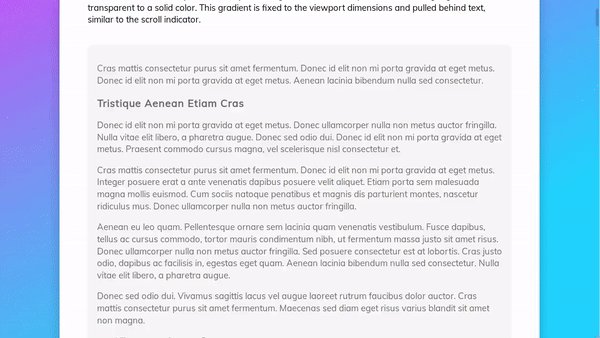
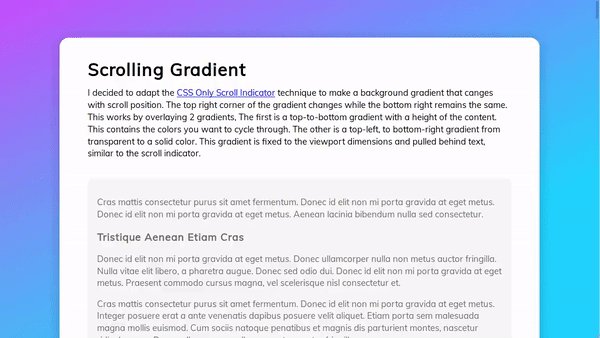
This is an amazing background gradient that adapts to scroll position. The CSS Only Scroll Indicator technique has been used to make a background gradient that changes with scroll position. The top right corner of the gradient changes while the bottom right remains the same. This works by overlaying 2 gradients, The first is a top-to-bottom gradient with a height of the content. This contains the colors you want to cycle through. The other is a top-left, to bottom-right gradient from transparent to a solid color. This gradient is fixed to the viewport dimensions and pulled behind text, similar to the scroll indicator.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: Yes
Dependencies: –
Download Demo and Code