
Made with:
- HTML/Pug
- CSS/Stylus
About the code:
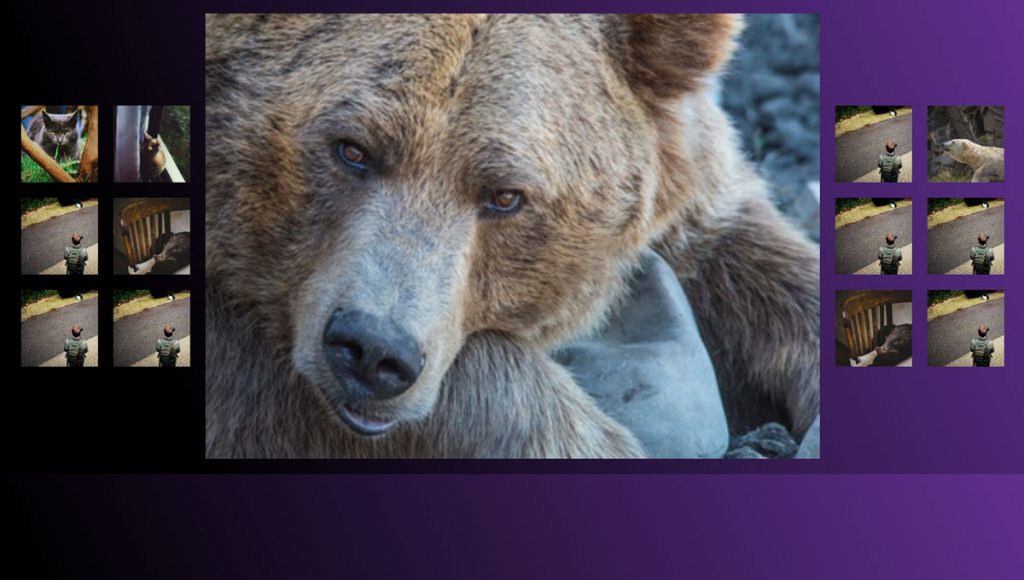
This is a nice and simple image gallery where you select the img you want to be showcased in the center. The layout is made possible with CSS grid. When switching to a smaller viewport you’ll get a different experience that is made possible by altering the grid-template-columns and grid-template-rows.