
Author:
- John V.
- August 15, 2012
Made with:
- HTML / CSS
About the code:
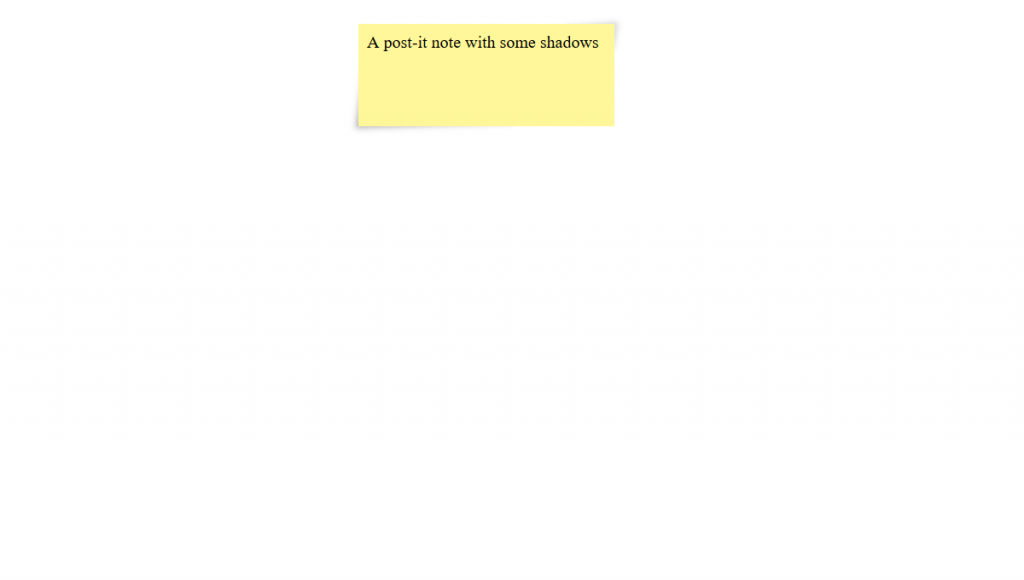
This is a nice and simple post-it note that has shadows on opposite corners to simulate lifted corners created in HTML and CSS.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Dependencies: –
Download Demo and Code