
Author:
- MARK
- October 25, 2018
Made with:
- HTML (Pug) / CSS (SCSS)
About the code:
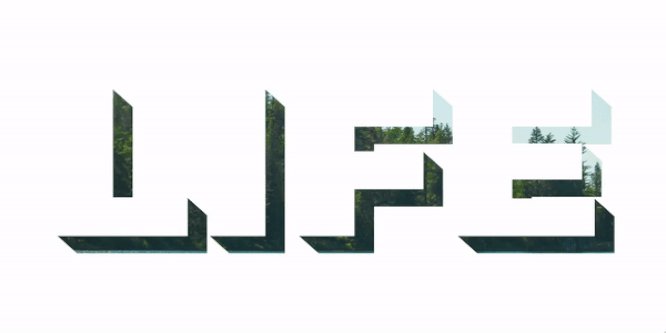
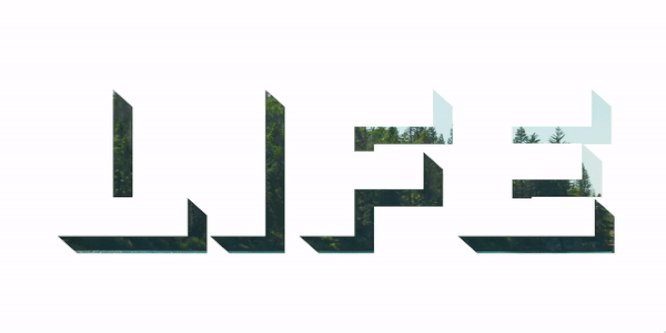
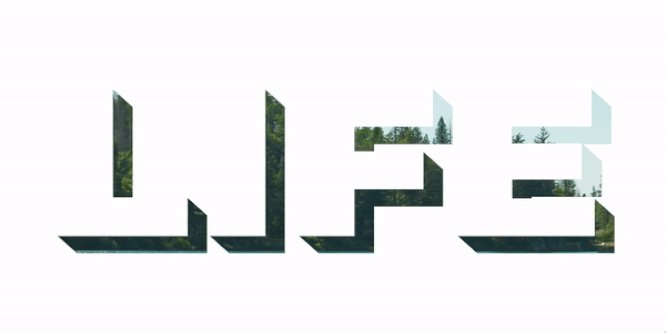
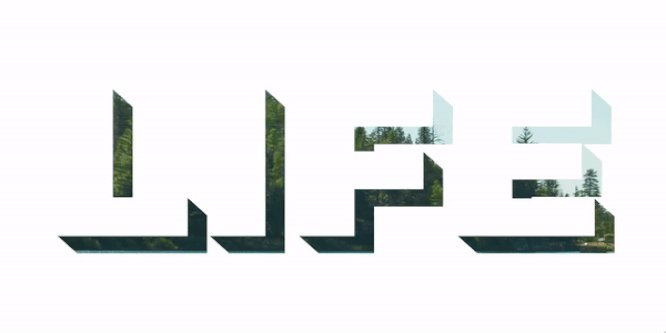
This is an amazing Text Effect in which text has been cut out from a background and then it has been “popout” similar to how text shadow can be used. In fact, this does make use of text shadow!
Compatible browsers: Chrome, Firefox, Opera, Safari
Responsive: Yes
Dependencies: –
Download Demo and Code