
Author:
- Casey Callis
- June 14, 2017
Made with:
- HTML / CSS / JavaScript
About the code:
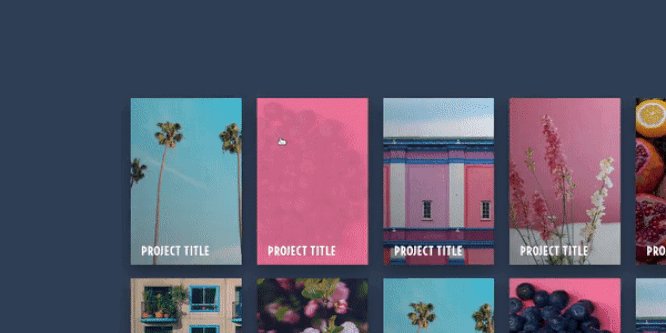
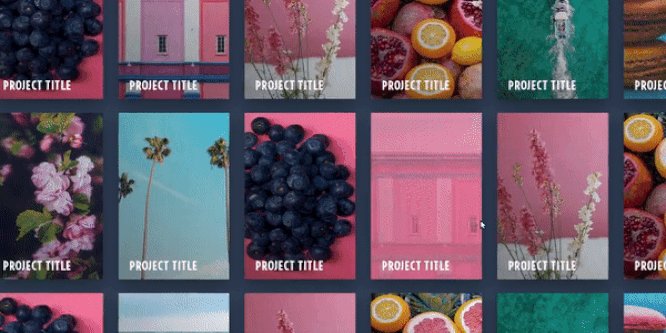
This is an amazing Parallax Effect in which parallax.js is used to set up this interactive panning image grid. It uses cursor position if you’re on a desktop or laptop.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: Yes
Dependencies: jquery.js, parallax.js
Download Demo and Code