
Author:
- Dannie Vinther
- September 7, 2017
Made with:
- HTML
- CSS
About the code:
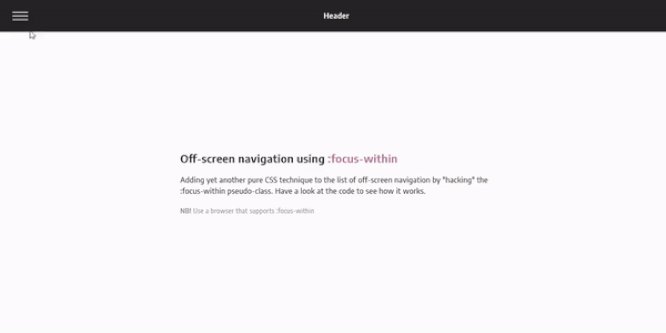
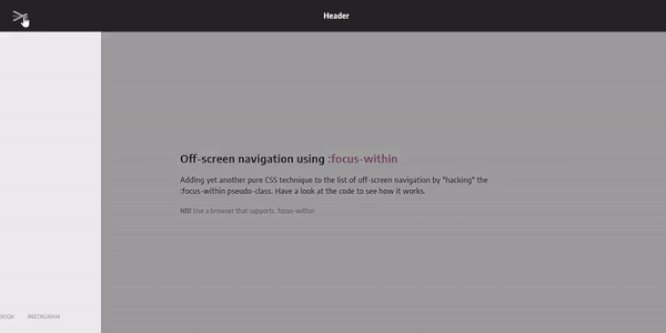
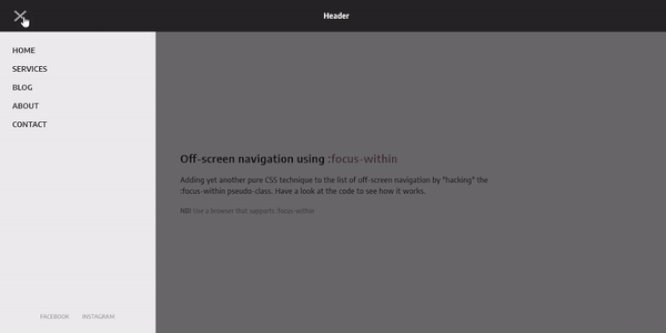
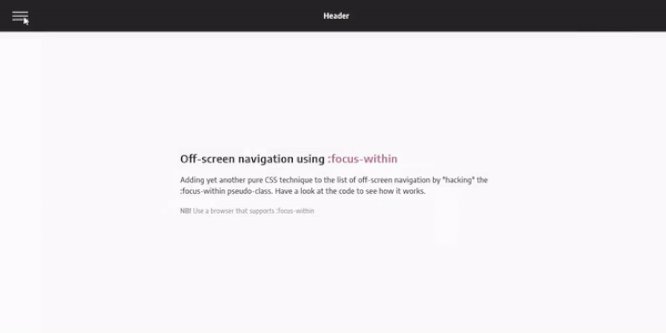
This is a simple and amazing sliding menu which adds another pure CSS technique to the list of off-screen navigation by “hacking” the :focus-within pseudo-class. Have a look at the code to see how it works.
Compatible browsers: Chrome, Firefox, Opera, Safari
Responsive: Yes
Dependencies: –
Download Demo and Code