
Author:
- Brian Haferkamp
- September 30, 2020
Made with:
- HTML / CSS / JS
About the code:
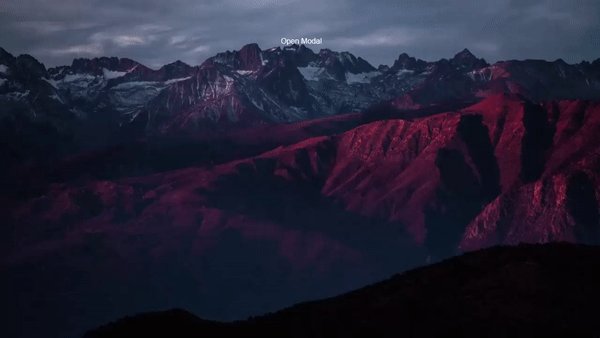
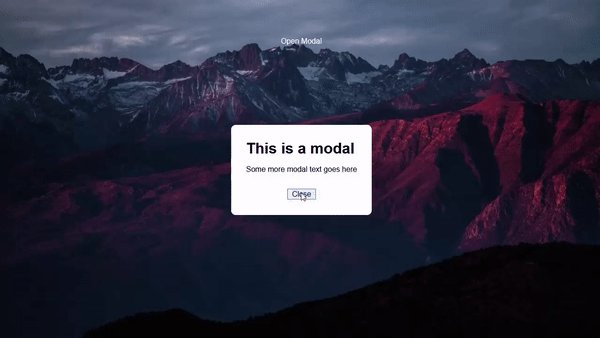
This is an amazing and wonderful Template created using the backdrop-filter , by which, we can create a filter layer when a modal is opened. Easily create the typical darkened background but you can also create some interesting effects by chaining filters.
Compatible browsers: Chrome, Edge, Opera, Safari
Responsive: Yes
Dependencies: material-design-iconic-font.css, jquery.js
Download Demo and Code