
Author:
- Gabrielle Wee
- webdesign.tutsplus.com
- 14.08.2017
Made with:
- HTML
- CSS/SCSS
About the tutorial:
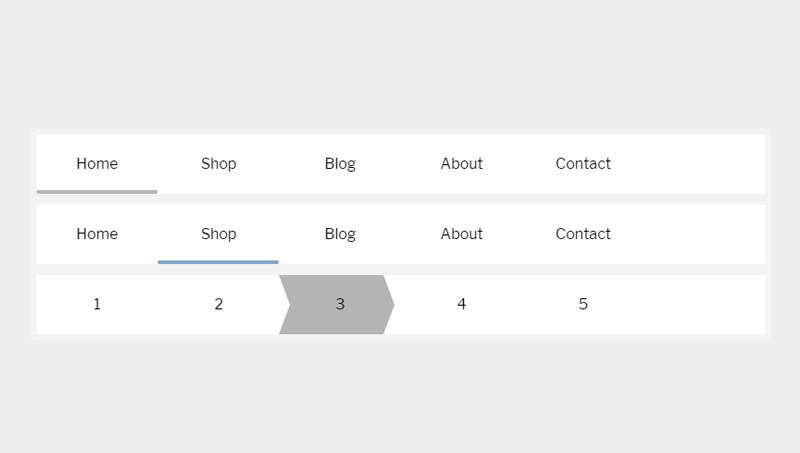
“This tutorial will cover navigation elements using links and radio inputs. In addition to CSS selectors, the will-change property, and input states from the previous tutorial, we’ll also cover a border hack, Sass for loops, calc(), and accessibility!”
Tutorial Demo



