
Author:
- Katherine Kato
- November 4, 2019
Made with:
- HTML / CSS (SCSS)
About the code:
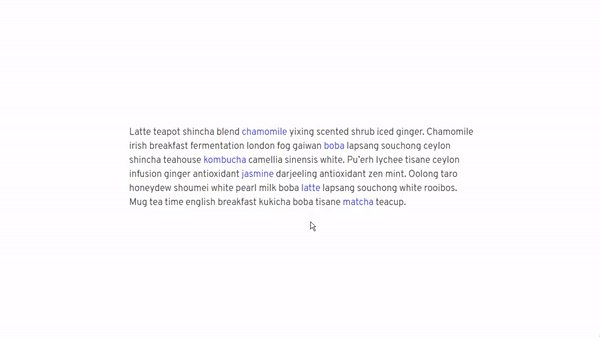
This is a nice and simple link hover effects that fill a link with an underline or line-through which is created using CSS transitions and the clip-path property.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: Yes
Dependencies: –
Download Demo and Code