
Author:
- han109k
- June 21, 2021
Made with:
- HTML / CSS / JS
About the code:
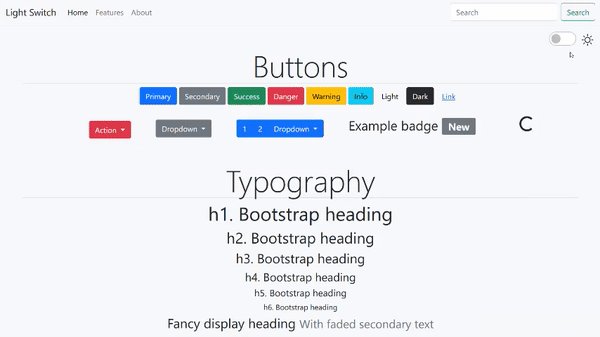
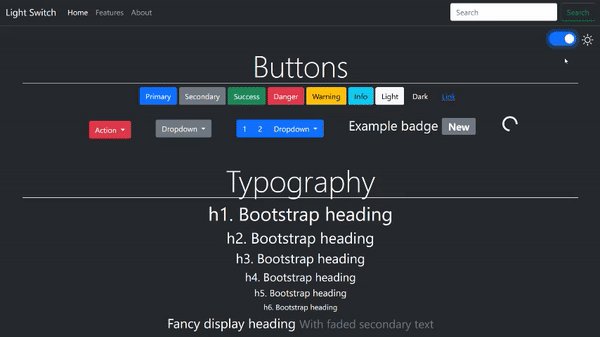
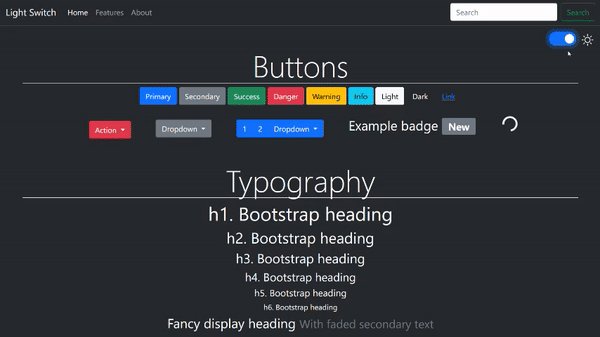
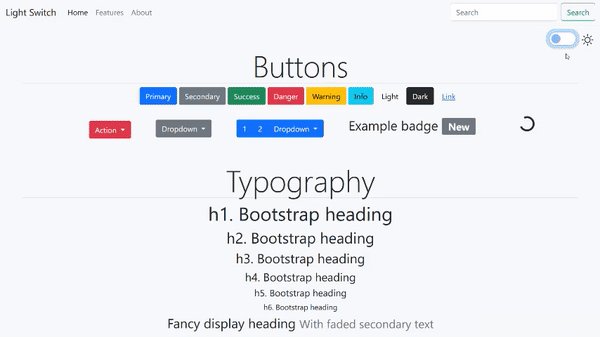
This is a nice and cool Toggle Switch Template created using Bootstrap. Switching to dark mode is done by toggling HTML tags that includes -dark or -light as a class. Performed by DOM manipulation using JavaScript. Text color also changed depending on lighting mode. Local storage is used to save preferences under the name lightSwitch.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: Yes
Dependencies: switch.js
Bootstrap version: 5.0.1
Download Demo Github Page