
Author:
- TundraTech
- June 11, 2015
Made with:
- HTML / CSS (SCSS)
About the code:
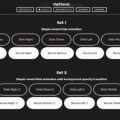
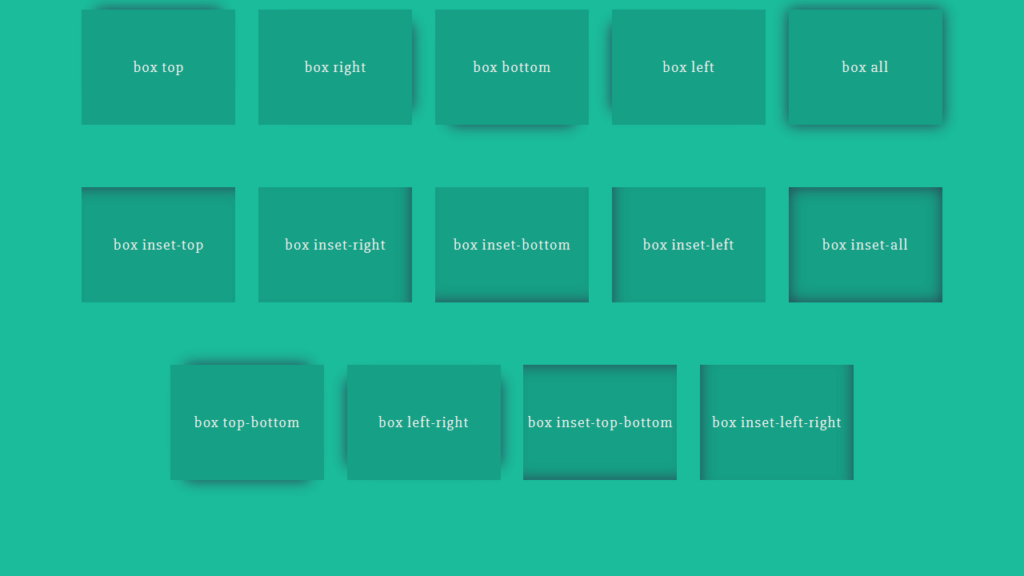
This is a simple & often misunderstood CSS fundamental. To isolate a single shadow we apply a negative spread and offset in the desired direction, then add a blur radius of equal distance to compensate. For inset shadows, the spread remains constant but we apply an offset in the opposite(-ve) direction. For multiple sides/shadows, simply combine any of the desired single-side rules into a comma separated list.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: Yes
Dependencies: –
Download Demo and Code