
Author:
- Vlad Racoare
- April 20, 2020
Made with:
- HTML / CSS (SCSS)
About the code:
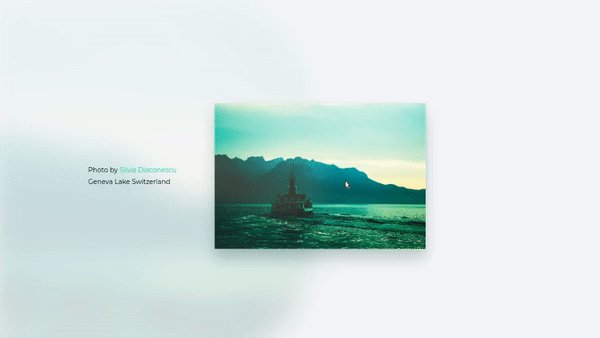
This is a nice and simple image presentation on hover created using only CSS by taking advantage of transforms, filters, positioning, and pseudo-elements.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: No
Dependencies: –
Download Demo and Code