
Author:
- Dennis Gaebel
- webdesign.tutsplus.com
- 26.07.2017
Made with:
- HTML
- CSS/SCSS
- JavaScript/Babel
About the tutorial:
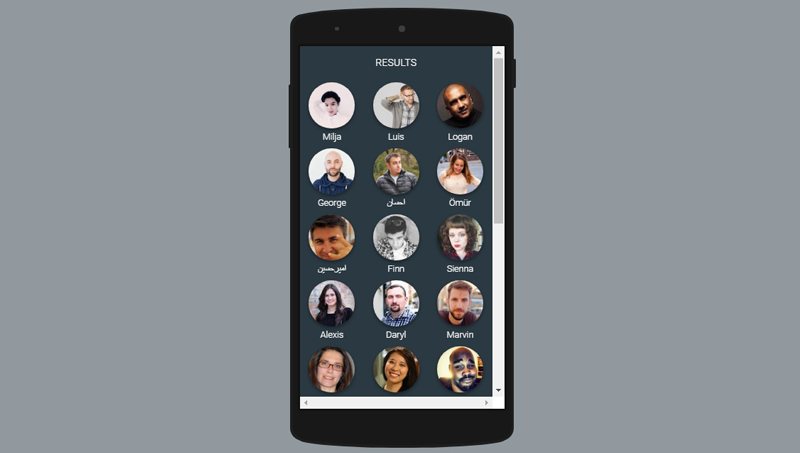
“Animation really is one of the best features to hit CSS in a long time. After all, as we’ve come to realise, motion can enhance user experience and encourage actions where static contexts fall short. In this tutorial we’ll build a prototype for an app using CSS animations and a touch of JavaScript.”
Tutorial Demo



