
Author:
- karim jawha
- July 18, 2018
Made with:
- HTML / CSS
About the code:
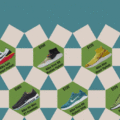
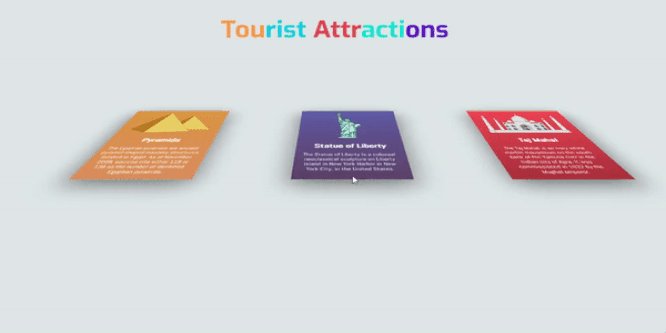
This is an amazing CSS card with 3 cards that have a hovering effect, when a mouse hovers over one of the cards it stands up and for user to read clearly.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: No
Dependencies: –
Download Demo and Code