
Author:
- MrPirrera
- February 28, 2017
Made with:
- HTML / CSS
About the code:
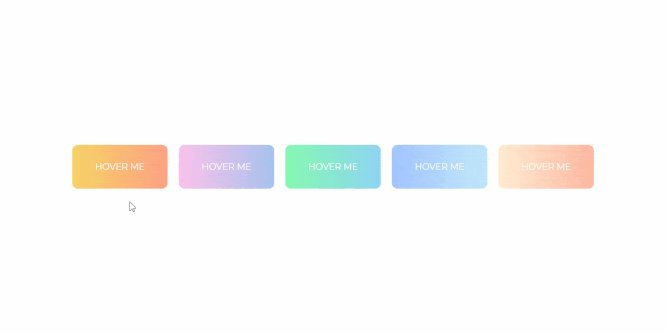
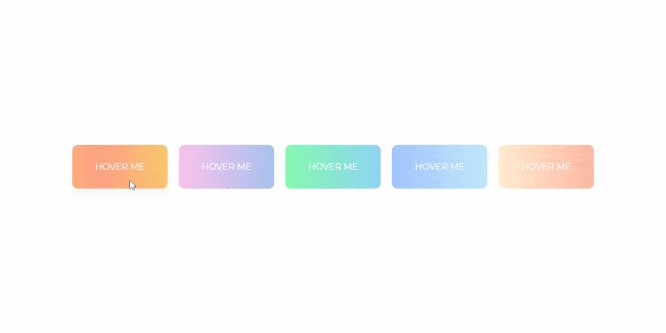
This is an amazing selection of gradient buttons that change the background-color when hovering. You can change the directon of the background change in the :hover state. Don’t forget to then also change the background-color direction in the button itself.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Dependencies: –
Download Demo and Code