
Author:
- Jouan Marcel
- September 5, 2018
Made with:
- HTML / CSS (SCSS)
About the code:
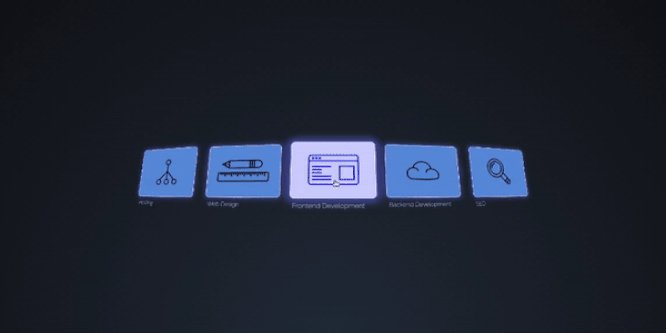
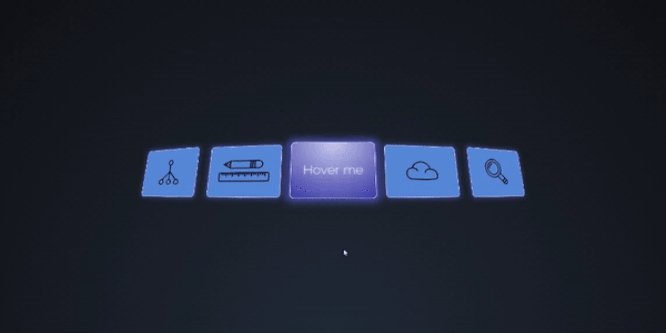
This is an amazing and cool Hover Effect Example which is usable as navigation, menu or effect. It uses CSS transform and perspective to create a unique hololens-like animation effect. Can be used for many more use cases, you will probably have your own ideas. This is an experimental idea, you may want to flesh it out for use in production.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: No
Dependencies: –
Download Demo and Code



