
Author:
- Ananya Neogi
- August 13, 2019
Made with:
- HTML / CSS
About the code:
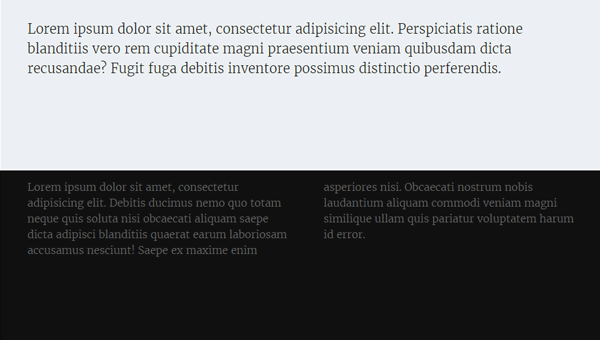
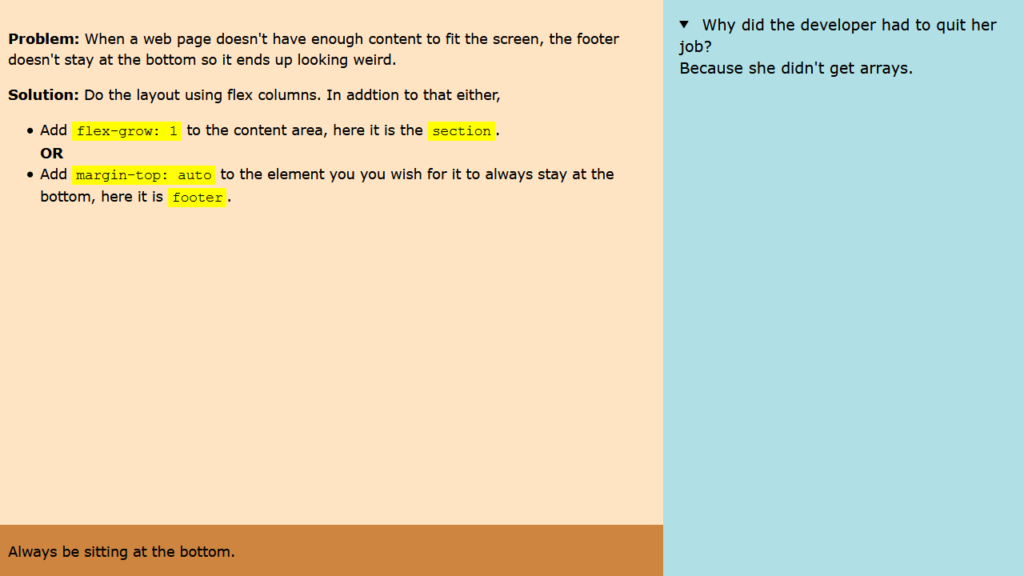
This is a nice and simple Flexbox Footer. When a web page doesn’t have enough content to fit the screen, the footer doesn’t stay at the bottom so it ends up looking weird. Solution: Do the layout using flex columns. In addtion to that either, add flex-grow: 1 to the content area, here it is the section. Or add margin-top: auto to the element you you wish for it to always stay at the bottom, here it is footer.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: Yes
Dependencies: –
Download Demo and Code