
Author:
- Reuben L. Lillie
- April 25, 2019
Made with:
- HTML / CSS / JS
About the code:
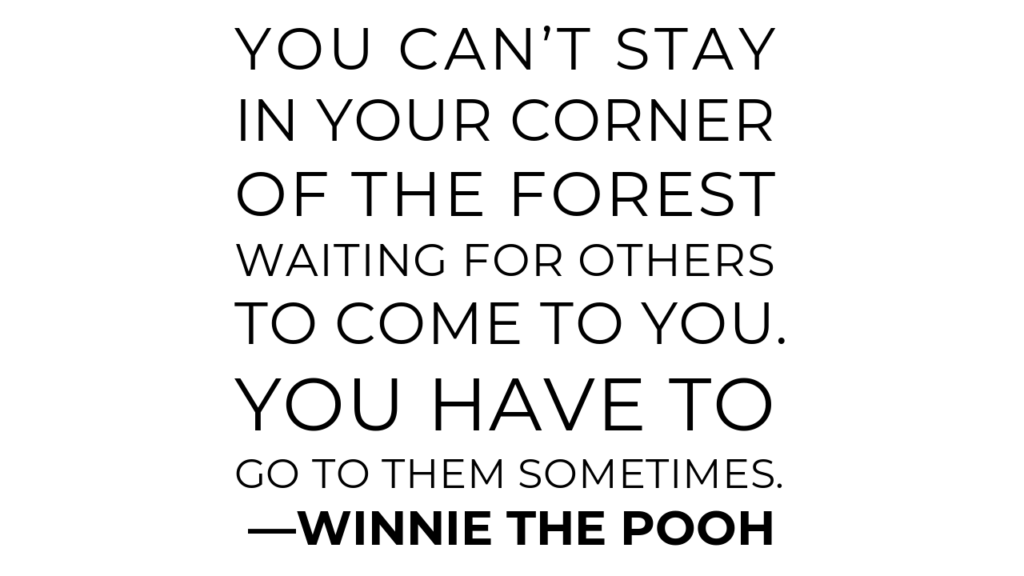
This is a nice and simple Text Effect created in CSS Flexbox and JavaScript, this example stretches each line of a block quote the full width of its container and resizes the font accordingly. CSS Grid allows for placing end-of-line punctuation next to lines without interrupting the visual quadrangle made by the letters.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: Yes
Dependencies: –
Download Demo and Code