
Author:
- R. Schnetzinger
- January 7, 2019
Made with:
- HTML / CSS
About the code:
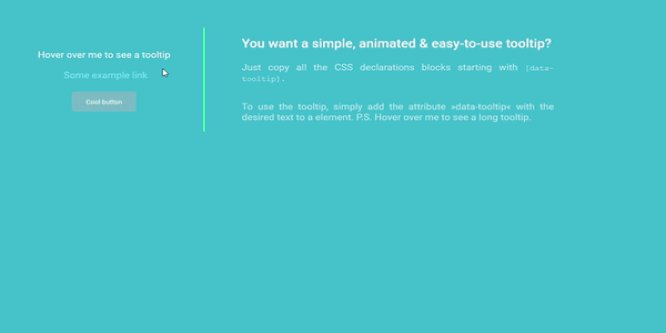
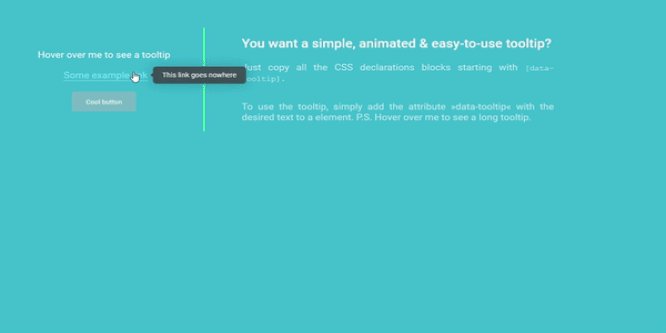
This is simply an amazing tooltip with a shiny/modern opening animation. It is very easy-to-use: only the custom attribute data-tooltip has to be added to the respective element. Elements that can’t contain other elements, such as input, can’t use the tooltip. A simple solution to this would be to wrap the element in a div and then attach the tooltip to the div.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: No
Dependencies: –
Download Demo and Code