
Author:
- Jhey
- July 11, 2018
Made with:
- HTML (Pug) / CSS (Stylus) / JavaScript (Babel)
About the code:
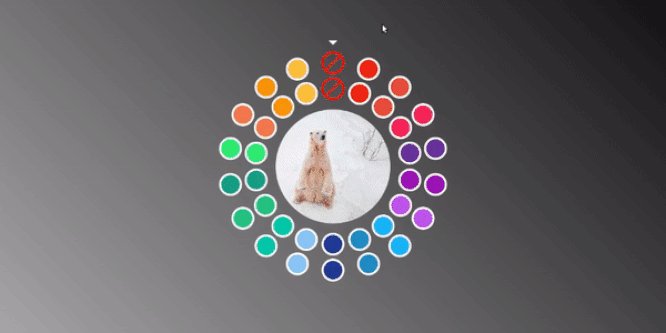
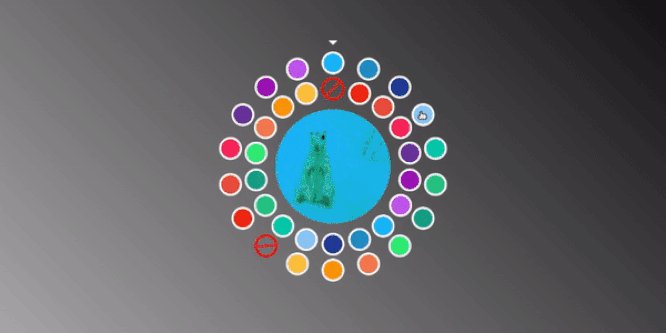
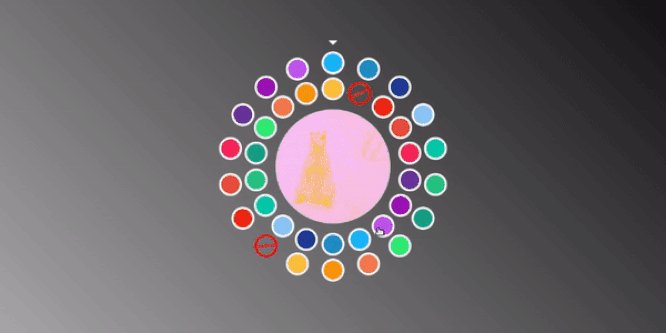
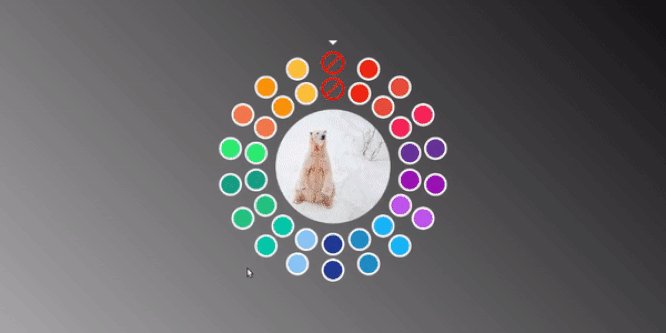
This is an amazing Color Palette created with mix-blend-mode to create different duotone filters. It has a handy selector wheel to try out different filters. So here it is! A duotone filtering tester created using CSS variables. The inner ring is the lightening color whilst the outer is the darkening color. To change the colors, adjust the colors variable in the Pug code.
Compatible browsers: Chrome, Firefox, Opera, Safari
Responsive: No
Dependencies: –
Download Demo and Code