
Made with:
- HTML (Slim) / CSS (SCSS)
About the code:
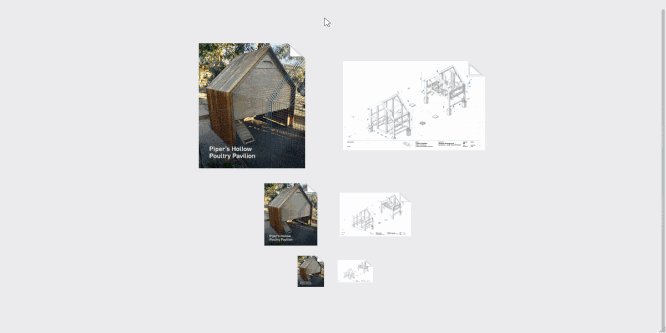
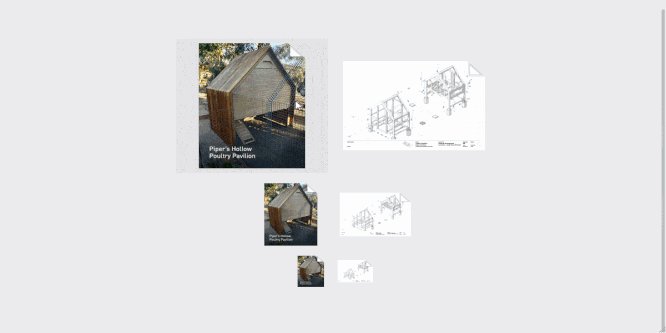
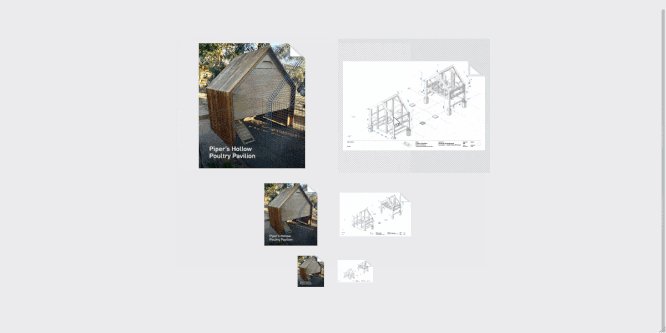
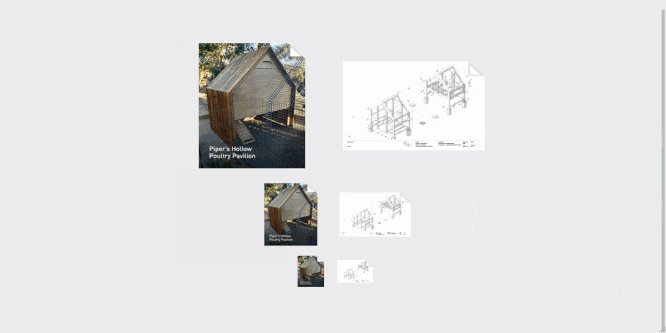
This is an amazing CSS Image Thumbnail in which the Dog-ear will position itself it top right corner regardless of original size / aspect ratio of image. Effect is achieved by using hidden image to set size of relatively positioned parent container – then two absolutely positioned pseudo elements with the same image as a background overlap to leave dog-ear gap top right. Image url supplied by custom property is declared inline in HTML.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Dependencies: –
Download Demo and Code