
Author:
- David J. Aldred
- April 25, 2018
Made with:
- HTML / CSS (SCSS)
About the code:
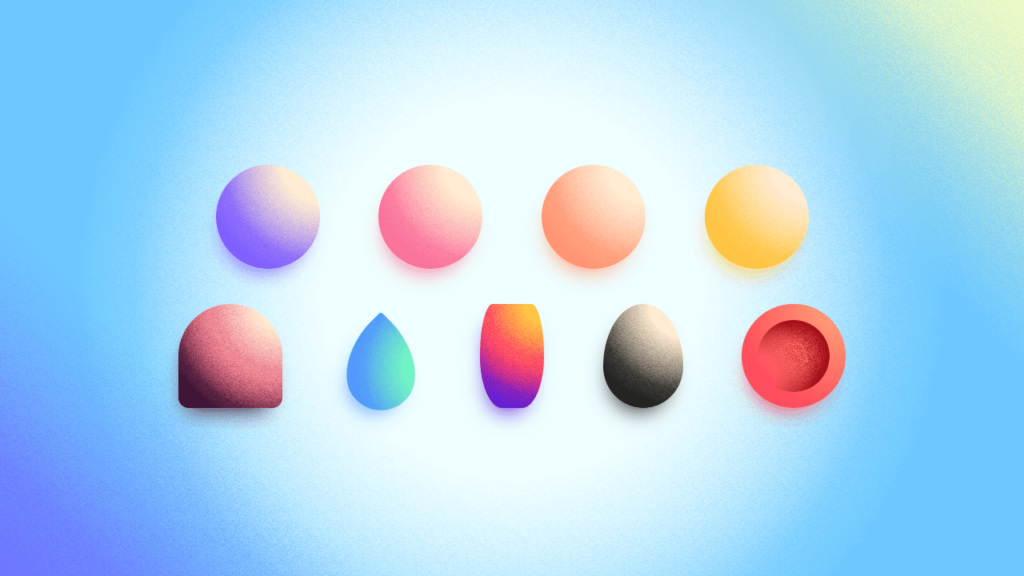
This is a nice and simple Animation of mixing noise with CSS gradients helps to remove banding, but results in an overall grainy texture. By overlaying gradients and applying masks the dithering can be controlled to affect the areas where colors blend only. The strength of the dithering is affected by the noise image (the one used here is quite pronounced giving a grainy look, but the effect can be much more subtle).
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: Yes
Dependencies: –
Download Demo and Code


