
Author:
- Martin Picod
- June 13, 2018
Made with:
- HTML / CSS (SCSS) / JavaScript
About the code:
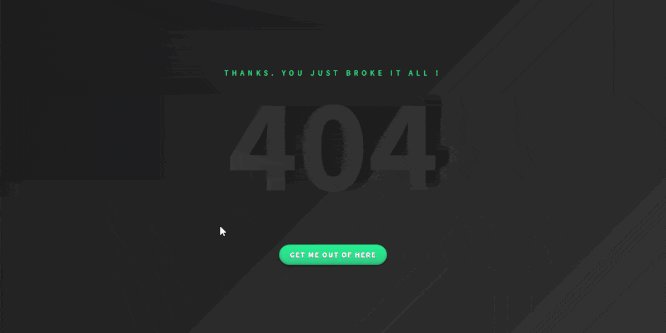
Direction-aware text-shadow, use of CSS variables to create perspective and 3D light effect on text.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Dependencies: –
Download Demo and Code