
Author:
- Niels Voogt
- January 10, 2021
Made with:
- HTML / CSS (SCSS)
About the code:
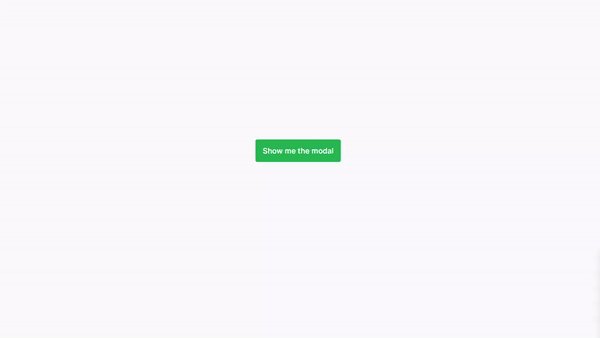
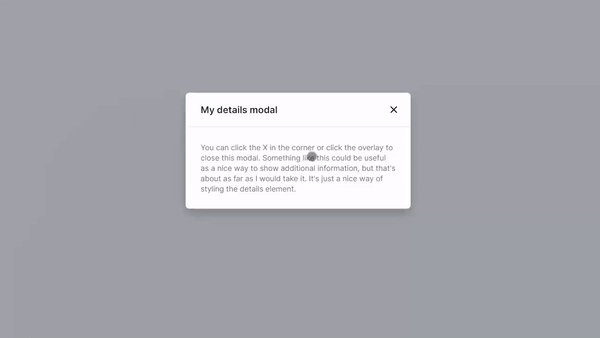
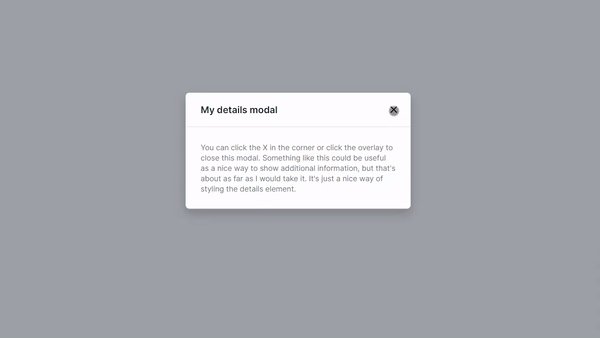
This is a nice and simple Modal Window created by nesting a modal inside a details element it is automatically shown when the details is opened. And by nesting the overlay inside the summary element, we can use that to trigger a close.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: Yes
Dependencies: –
Download Demo and Code