
Author:
- Boomer
- August 2, 2016
Made with:
- HTML
- CSS/Sass
- JavaScript (jquery.js)
About the code:
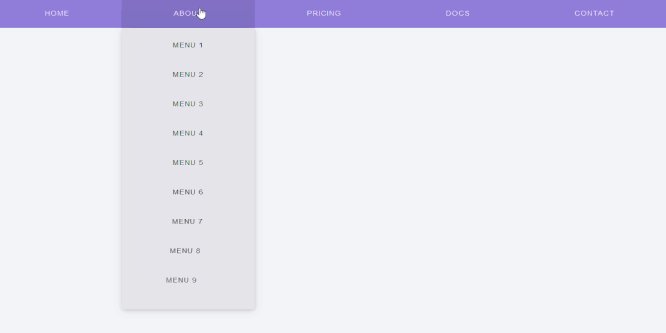
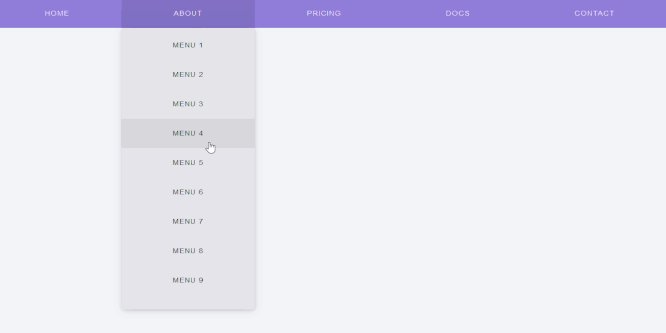
This is a simple example of applying an animation delay to each child of a basic horizontal dropdown navigation menu. Rather than applying the delay in CSS/SASS files based on nth-child(), the delay is injected via jQuery on document ready. This pattern can be used in a render function for Meteor or within Angular/React. This could be done at mouseenter(), but there could be a JavaScript delay in relation to instant CSS hover. By having it in the page render, it ensures it up to date whenever the user hovers. The function simply counts the number of children in the dropdown menu and applies a delay based on it’s index value within the loop. If you have dropdown headers, dividers or links, you’ll need to update it to traverse the DOM. Easiest way is by console.log(index) within the each funciton to ensure it’s counting the children properly.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: No
Dependencies: –
Download Demo and Code