
Author:
- web-tiki
- March 18, 2015
Made with:
- HTML
- CSS
About the code:
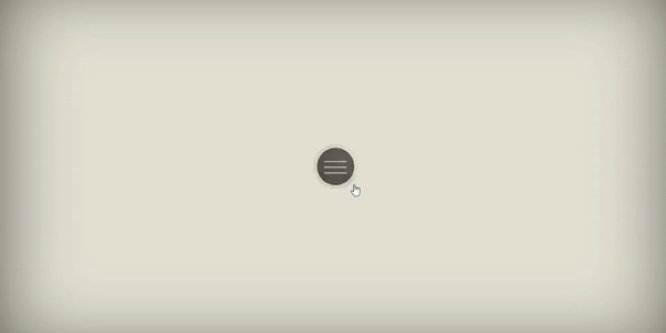
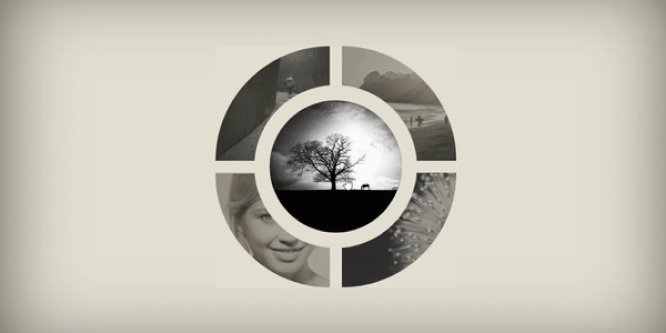
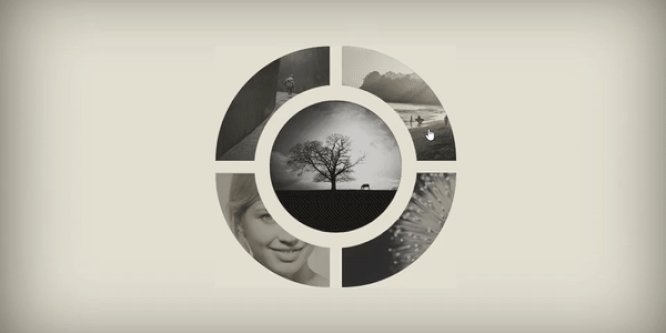
This is an amazing Circular Menu in which you have to Hover the burger to expand radial menu. Only created with CSS with transitions and transfroms. The radial menu system is responsive according to the viewport height/width.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: Yes
Dependencies: –
Download Demo and Code