
Author:
- Shaw
- August 12, 2016
Made with:
- HTML / CSS (Less)
About the code:
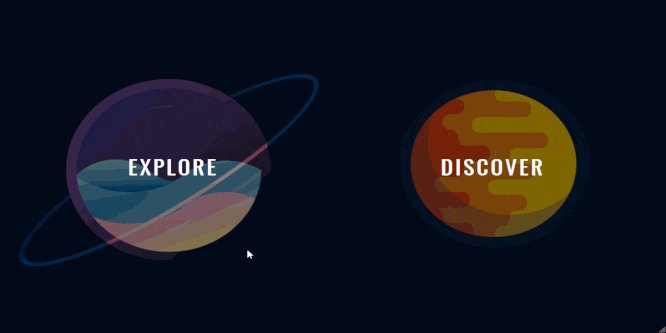
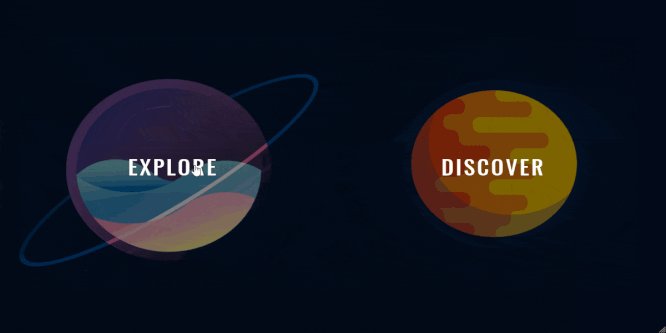
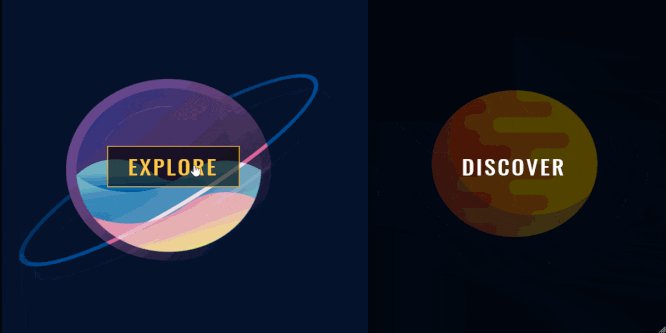
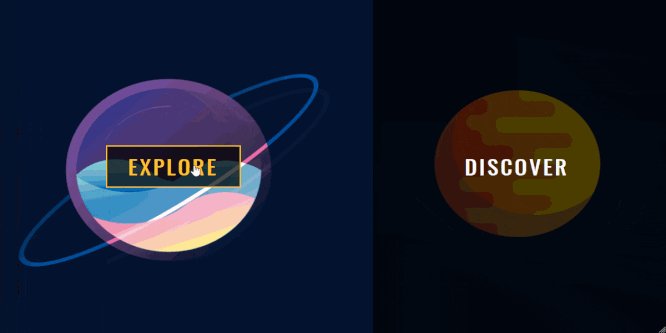
This is an amazing CSS Panel in which there are Sliding panels around to give greater emphasis to the active panel. Uses only CSS :hover states with transform/opacity transitions for maximum performance. It responsively switches to a stacked layout on smaller screens, or by using the .panels--stacked class.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Dependencies: –
Download Demo and Code