
Author:
- George W. Park
- May 7, 2018
Made with:
- HTML / CSS
About the code:
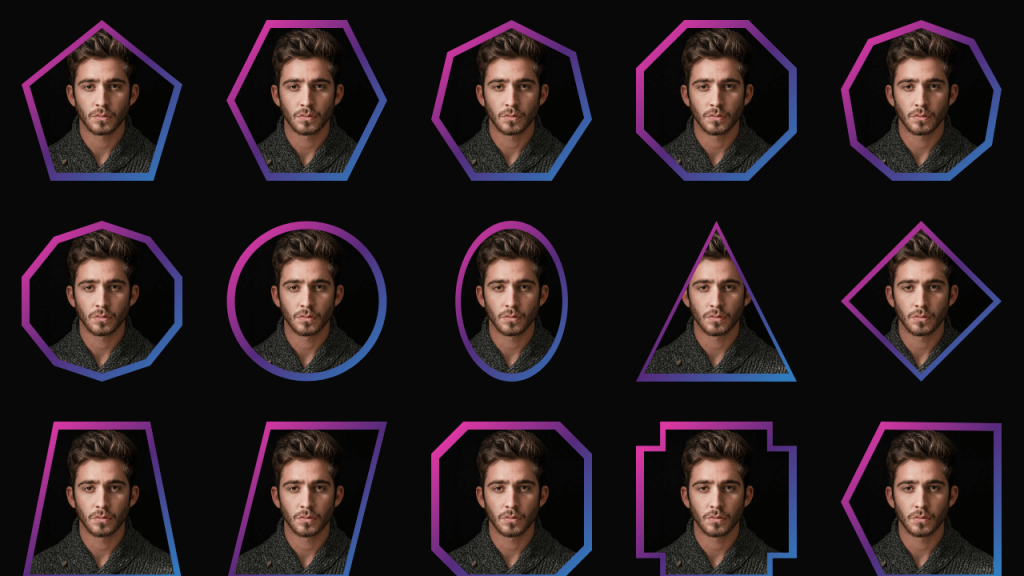
This is an amazing example that shows how the CSS clip-path property can be used to create a variety of shaped gradient borders.
Compatible browsers: Chrome, Firefox, Opera, Safari
Responsive: No
Dependencies: –
Download Demo and Code