
Made with:
- HTML / CSS
About the code:
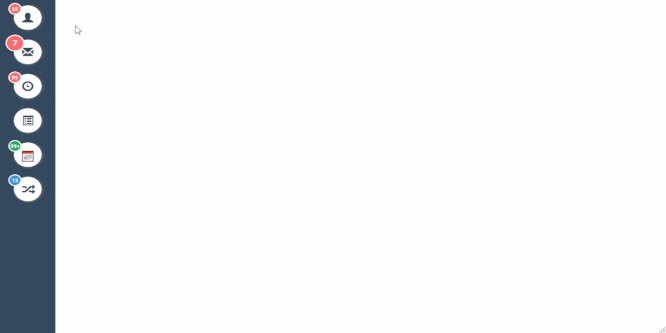
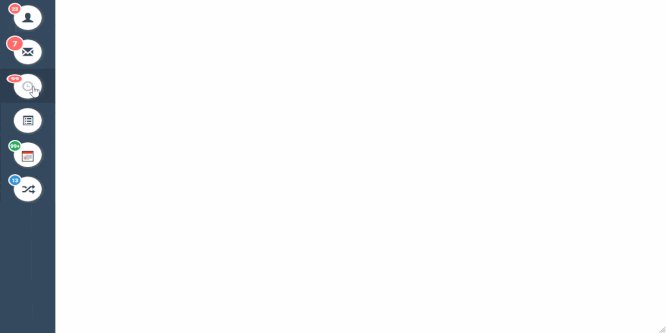
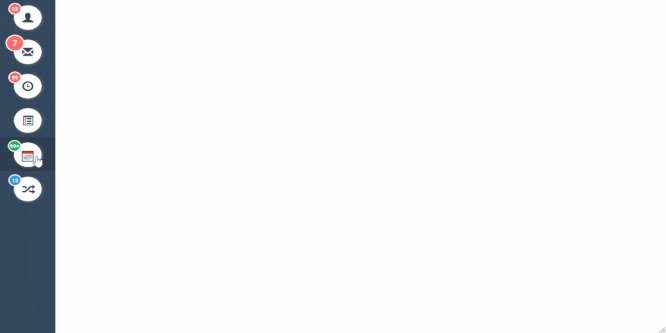
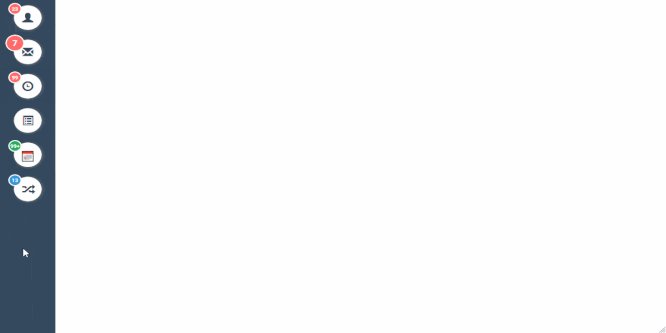
This is an amazing Circle Notifications created in CSS and HTML. Move the cursor over icon on the left to animate marks. To change mark color use following class’s: .green, .blue. Marks are prepare to handle with two-digit numbers from 0 to 99. If your number is greater than 99 use logic to display 99+.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Dependencies: bootstrap-glyphicons.css
Download Demo and Code